
This time I will bring you the Safari browser selectdrop-down listSolution to the problem that the text is too long and does not wrap. Solve the problem of the Safari browser select drop-down list that the text is too long and does not wrap.NotesWhat are they? Here are actual cases. Let’s take a look.
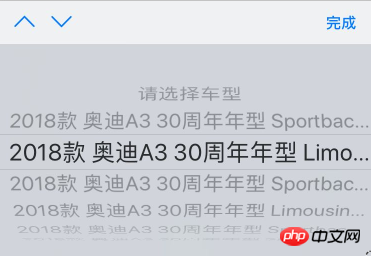
If the text in the select drop-down list on the web page is too long, it will be automatically truncated in the iOS Safari browser and displayed as follows:

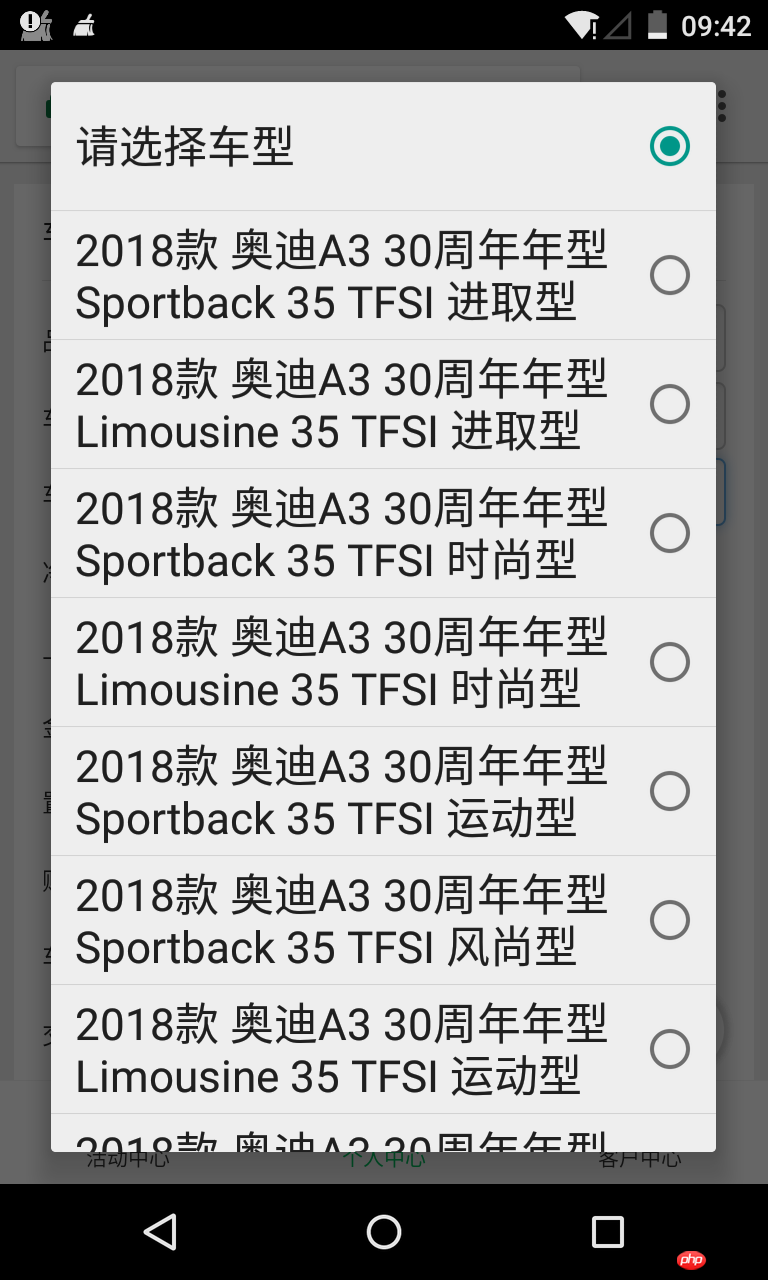
The Android version of the browser does not have this problem.

How to make the text in the drop-down list display completely in the iOS Safari browser? The answer is to use thetag. For information on the role of the optgroup tag, please view the instructions on the w3school website.
The html of the normal select drop-down list is like this:
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
The html after adding the optgroup tag is like this:
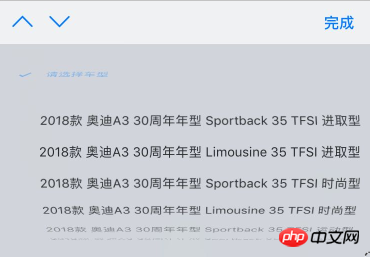
Then the display effect on the iOS Safari browser is as follows:

iOS will automatically reduce the font size based on the length of the content in the select drop-down list to ensure that all content can be displayed on one line. Although the optgroup tag is added to the HTML, the method of obtaining the select value throughJQueryis not affected in any way. For example, we can still get the selected value of the drop-down list through $('#sel_model').val().
Optgroup is a very magical label!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to operate unordered list attributes in JS
Detailed discussion of css style initialization
The difference between button and input in the form
The above is the detailed content of Solution to the problem that the text in the select drop-down list in Safari browser is too long and does not wrap. For more information, please follow other related articles on the PHP Chinese website!




