
As its name suggests, calc is a new calculated attribute in CSS3, which adds an expression to many attributes;
calc is the abbreviation of the English word calculate (calculation) and is a new addition to CSS3. With the added function, you can use calc() to set dynamic values for the border, margin, padding, font-size, width, and height attributes of the element.
How to use
calc() can use simple addition (+), subtraction (-), multiplication (*) and division (/) in mathematical operations to Solve problems and convert calculations based on units such as px, em, rem and percentage.
Standard writing:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
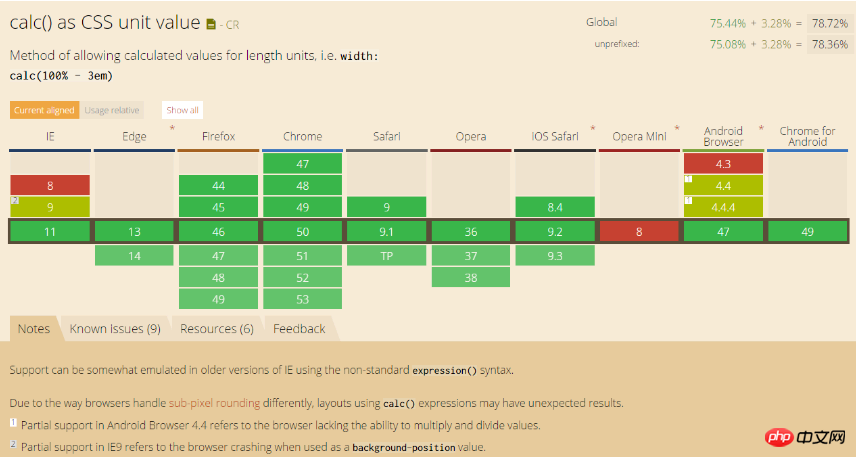
}Compatibility

##Basic theory
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);small demo
is just for demonstration, response scaling
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>Summary
calac is paired with flexbox, which is very good for writing fluid layout;Related recommendations:Detailed explanation of the usage of calc() in CSS3
##Calc() in CSS3 is a responsive mode layout method IntroductionInstructions on using the calc() attribute in CSS3 to express size values in calculationsThe above is the detailed content of Detailed introduction to CSS3 calc() calculated properties. For more information, please follow other related articles on the PHP Chinese website!




