
This article mainly introduces the jQuery plug-in HighCharts to draw a 2D line chart with Label. It analyzes the specific operation steps and related techniques of the jQuery graphics drawing plug-in HighCharts to achieve the line chart effect in the form of examples. It also comes with demo source code for readers to download for reference. Friends in need can refer to it, I hope it can help everyone.
The example in this article describes the effect of jQuery plug-in HighCharts drawing 2D line chart with Label. Share it with everyone for your reference, the details are as follows:
1. Sample code:
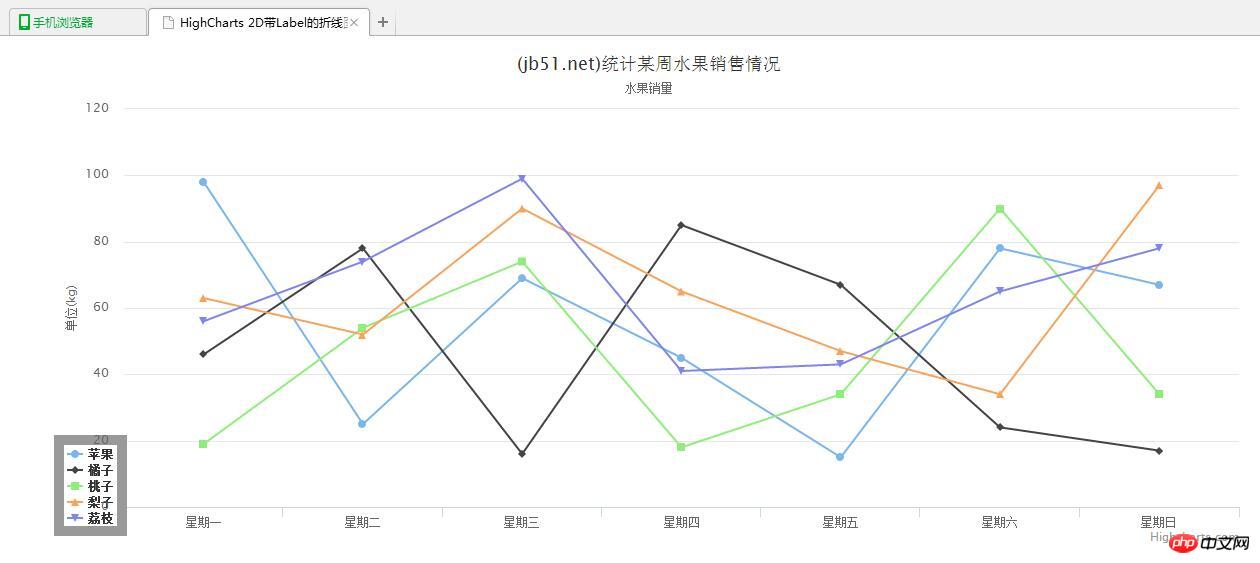
2. Operation rendering:

Related recommendations:
HighCharts draws 2D donut chart effect example sharing
HighCharts draws 2D pie chart with Legend Effect example sharing
jQuery plug-in HighCharts drawing 2D pie chart effect example sharing
The above is the detailed content of HighCharts drawing 2D line chart with Label effect example sharing. For more information, please follow other related articles on the PHP Chinese website!




