
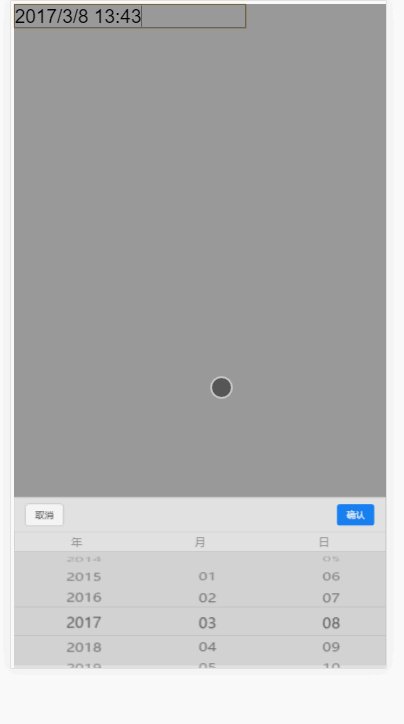
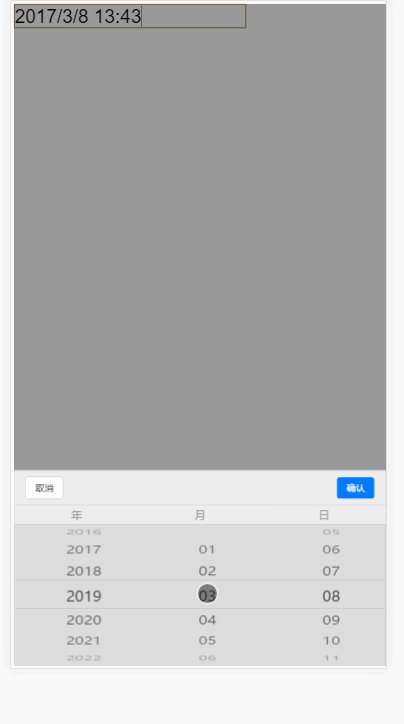
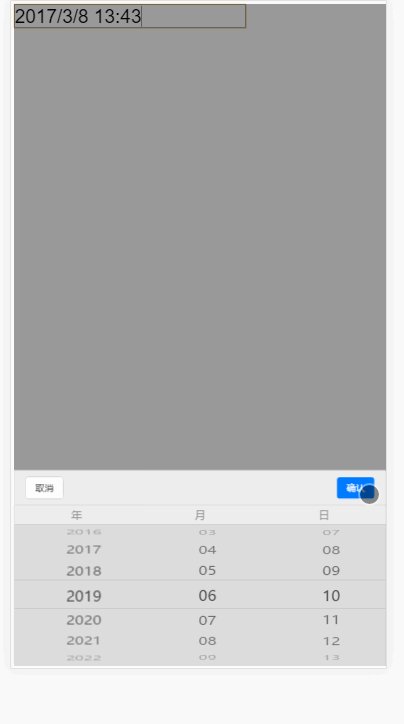
This article mainly introduces examples of time/date selection effects of jquery imitating Apple, which has a good reference value. Let's take a look with the editor below, I hope it can help everyone.
1.html file, index.html
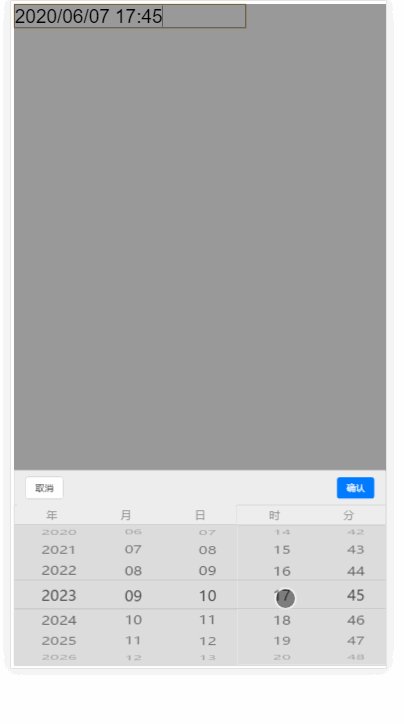
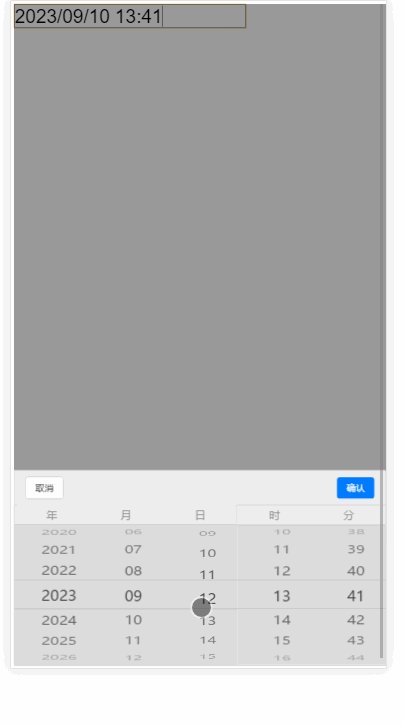
Switch the browser to mobile mode when viewing the effect
2. Plug-in link address:http://files.cnblogs.com/files/jiebba/pickDater.js,
Quote plug-in
3. Call plug-in
1. Call date
##
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:1, separator:'/' //日期分割符 } $('#pickDater').mPickDater(opt);

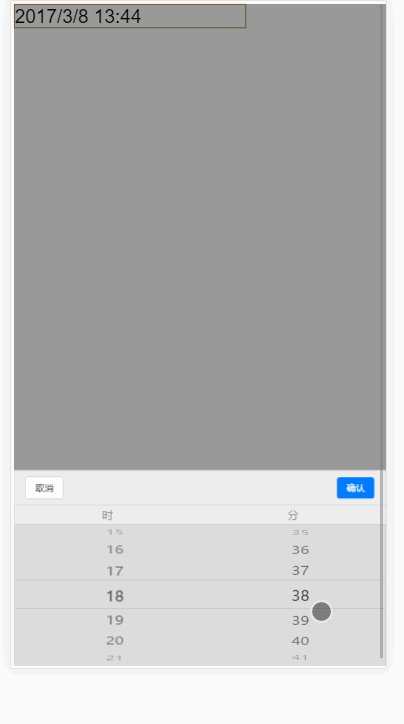
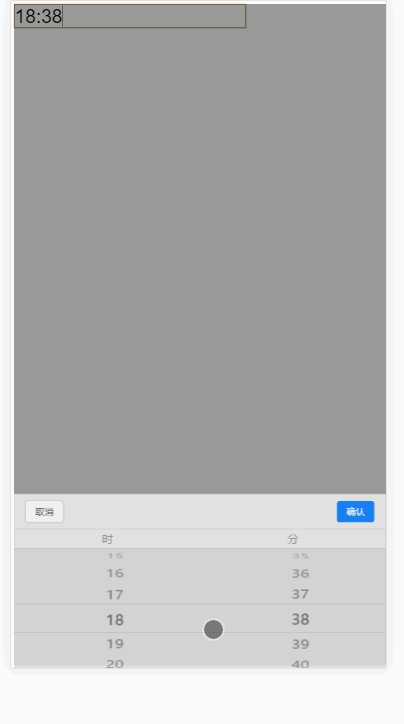
2. Calling time
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:2, separator:'/' //日期分割符 } $('#pickDater').mPickDater(opt);

3. Calling date and time
##
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:3, separator:'/' //日期分割符 } $('#pickDater').mPickDater(opt);
 The code is for reference only, specific functions can be expanded by yourself.
The code is for reference only, specific functions can be expanded by yourself.
Related recommendations:
The above is the detailed content of Example sharing of jquery imitating Apple's time/date selection effect. For more information, please follow other related articles on the PHP Chinese website!




