
Regarding some questions about Dreamweaver, how to add background images to text in Dreamweaver web pages? The text webpage designed by Dreamweaver is too monotonous. I want to add a starry sky background image to the text. How should I add it? In this article, we mainly introduce to you the implementation method of adding background images to text in Dreamweaver web pages. We hope it can help you.
Software name:
Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version (with crack patch + installation tutorial) 64-bit
Software size:
758MB
Update time:
2016-11-05
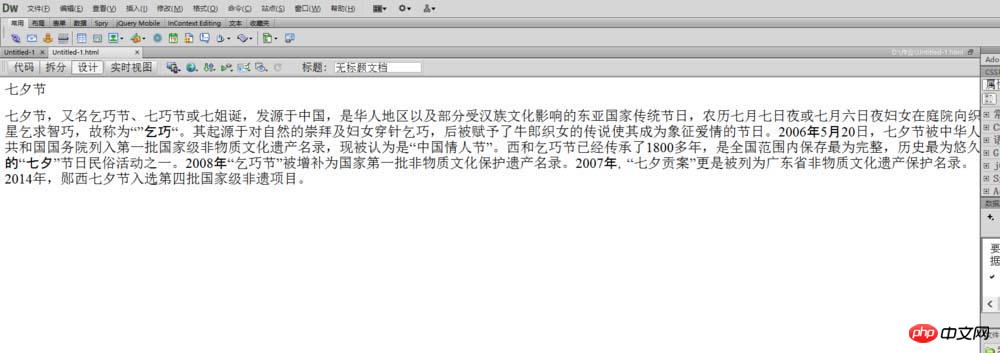
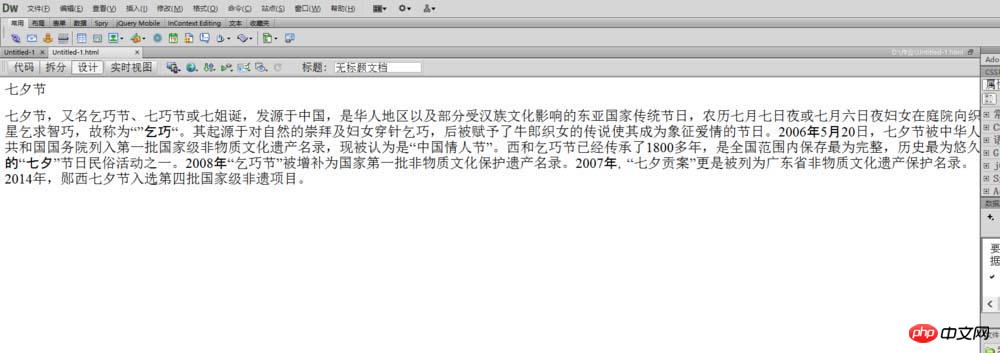
1. First, open Dreamweaver, create a new html file, and then enter the text content.


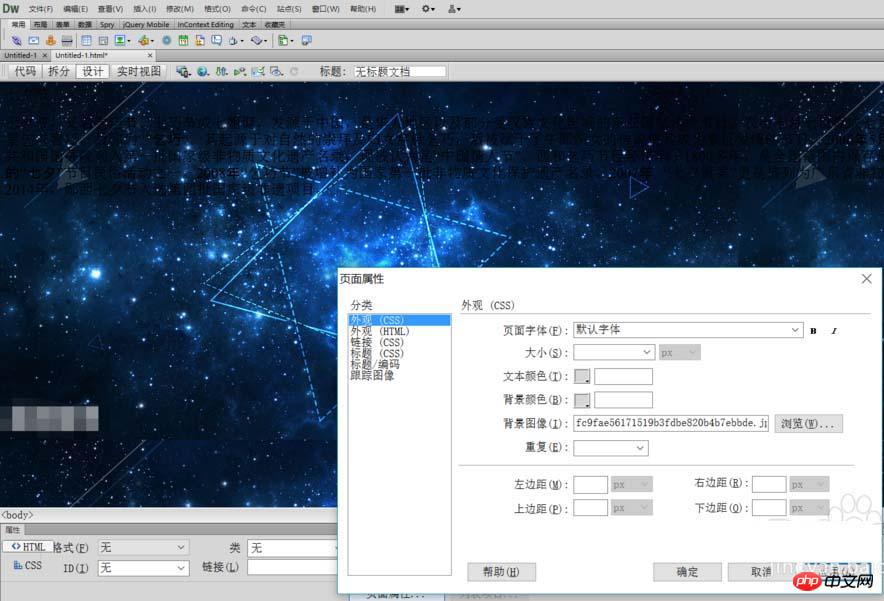
2. After entering the text, you can see the " page in the property panel at the bottom Attribute " option box, click to open it, and then select the desired text background image in the "Background Image" column in the pop-up dialog box.



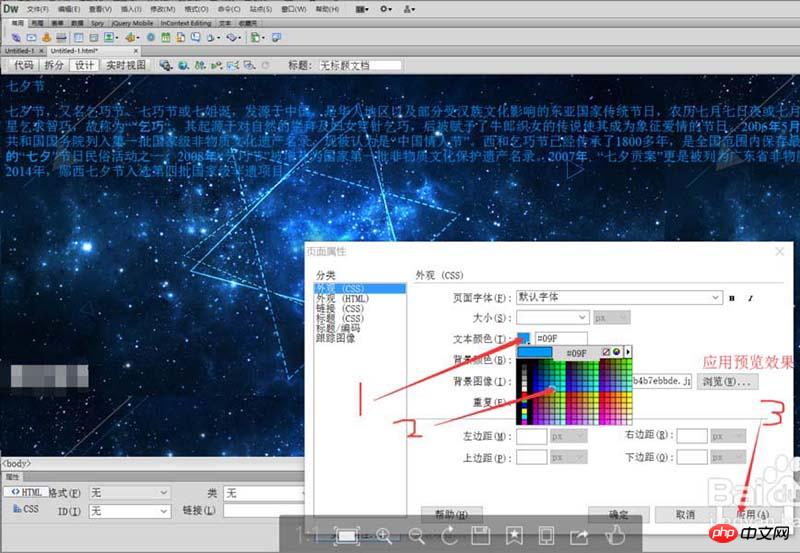
Sometimes the background color is too dark and covers the text color. At this time, we can continue to edit the font color and size in "Page Properties" according to the situation to adapt to the web page background, so that Text pages work best.



How to add a background image to an element of unknown width and height using css
How to add a background image to a php file
How to add a background image in php
The above is the detailed content of How to add background images to text in Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!




