
When designing a web page in Dreamweaver, I want to use css style nesting. How to use css style nesting in Dreamweaver web page production? How to make it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
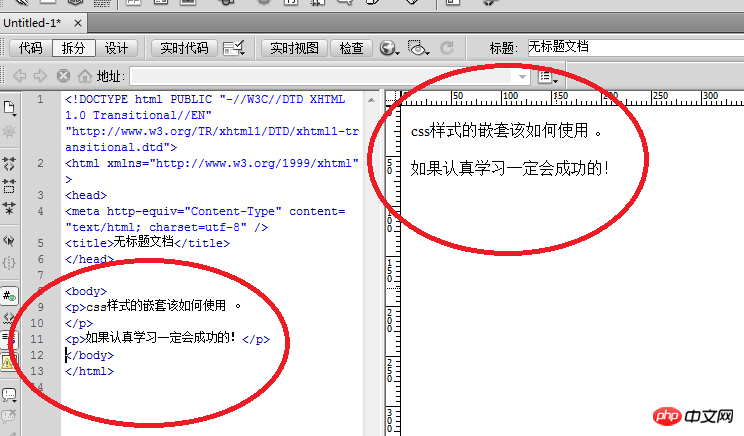
1. Open the software and enter two paragraphs of text.

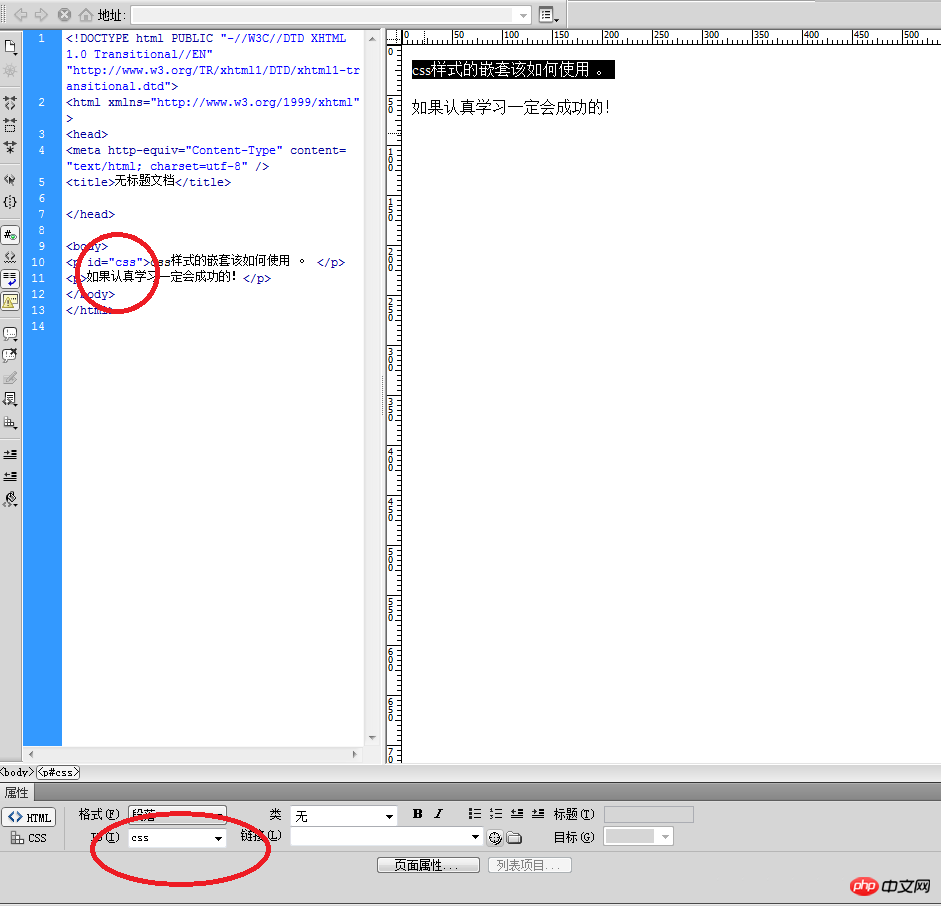
2. Set an idfor thefirst text, for example, the id is css.

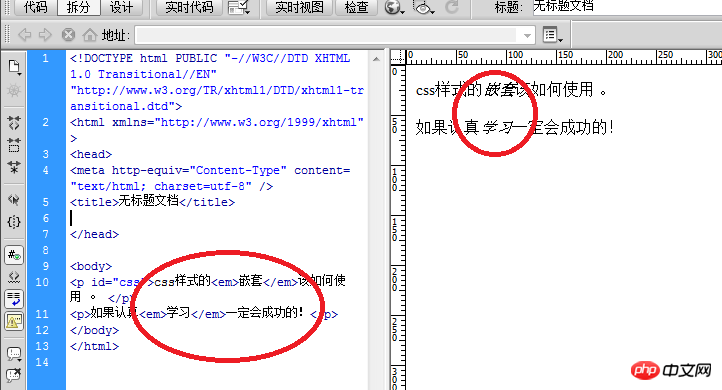
3. In the text of twoparagraphs, randomly select two words in the middle and underline them with. This forms a nesting, that is, there is an underlined element under the paragraph element.

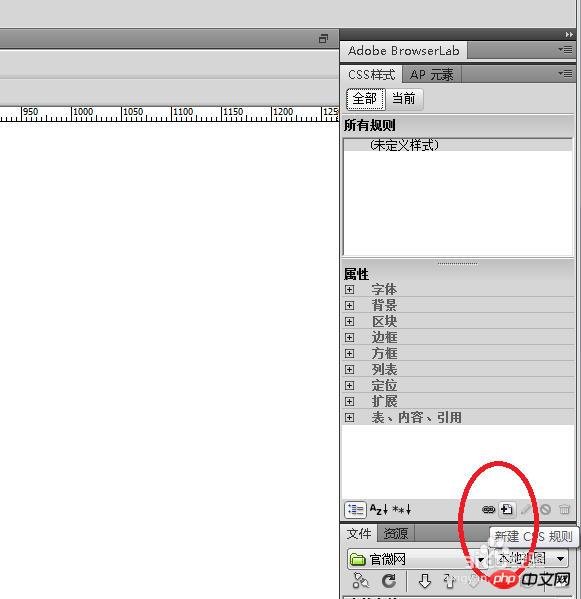
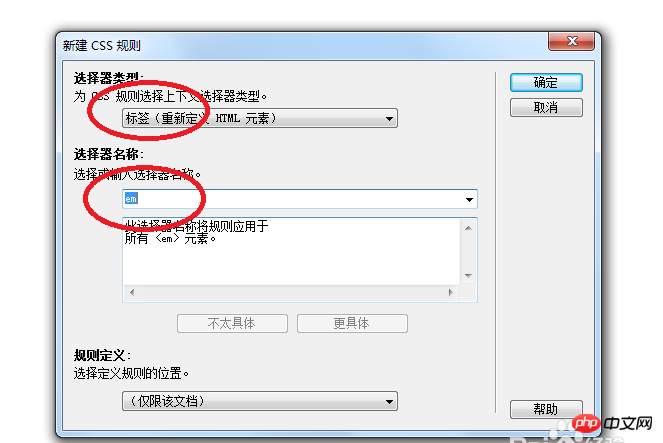
4. Add acss style to the underline element,open the css style window, and click Newcss Rule.

#5. In the pop-up dialog box, select thetype as elementand the selector element as em .

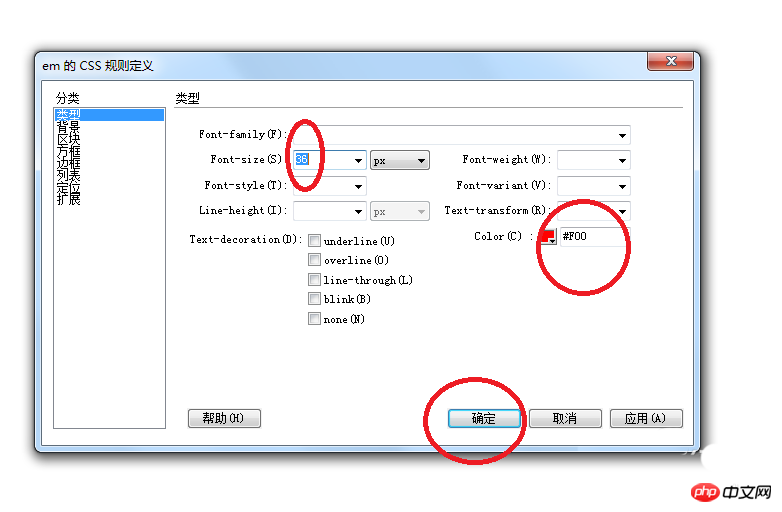
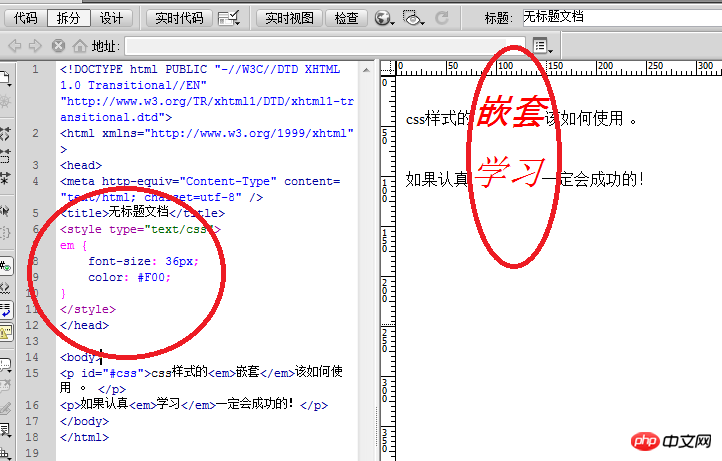
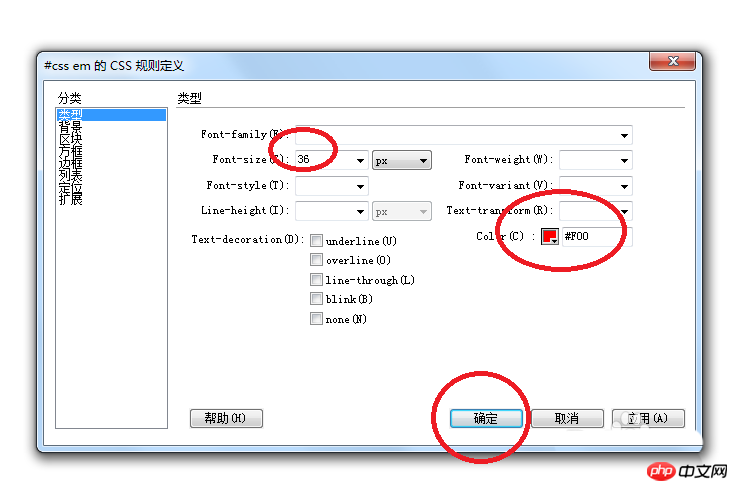
6. In the pop-upcss rule definition window, select the attribute, for example, the text color is red. Text size is 36px. Click OK and find that the font of the underlined element has changed.


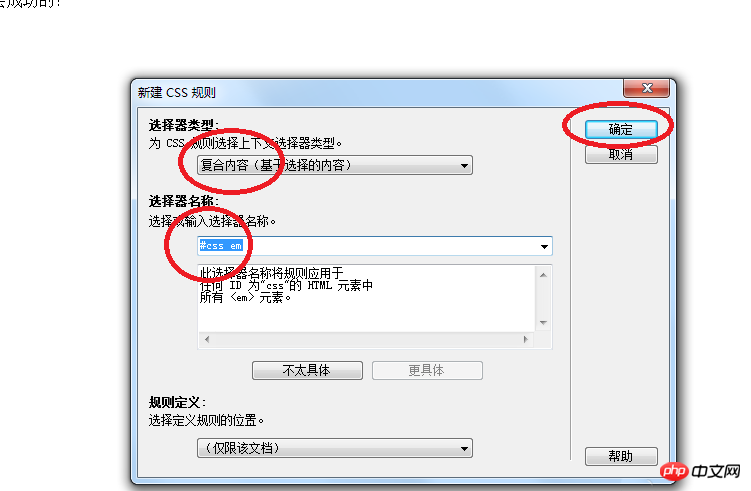
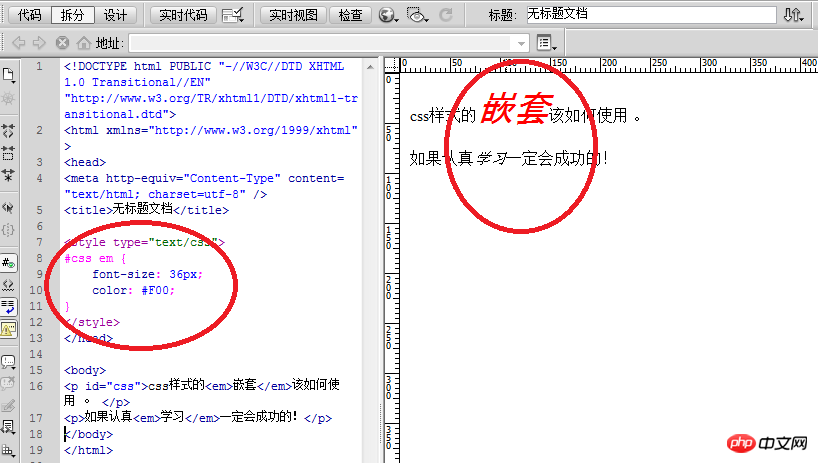
7. However, if when creating a new css style, selectThe tool type is composite, the selector name is #css em, please note that there is a space in the middle. The text size defined by the css rules is 36px and the text color is red. The result is that only the underlined content of the text above changes.



The above is how to use css style nesting in Dreamweaver. I hope you like it. Please Continue to follow Script House.
Related recommendations:
Detailed explanation of Dreamweaver image cropping techniques
Introduction to the method of creating jump menu in Dreamweaver web page
The above is the detailed content of Dreamweaver web page production using css style nesting method. For more information, please follow other related articles on the PHP Chinese website!




