
The picture inserted in Dreamweaver is too large. I want to crop the picture. How to crop the picture in Dreamweaver? , and set the properties of the image. How to set it? Let's take a look at the skills of editing pictures with DW. Friends who need it can refer to it. I hope it can help everyone.
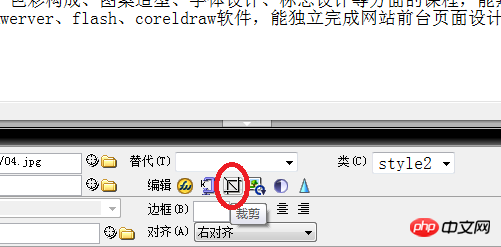
1. Select the picture and directly use the width and height in the picture properties to change the size of the picture, or use thecropping toolto crop the picture. .

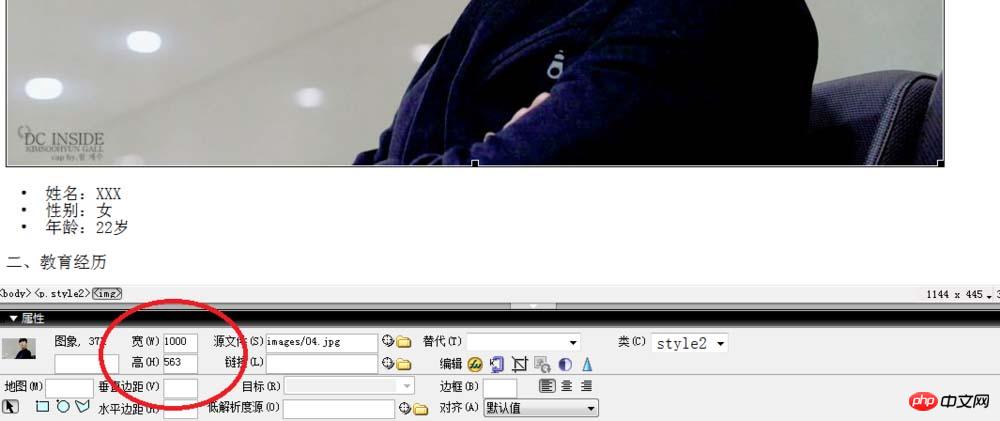
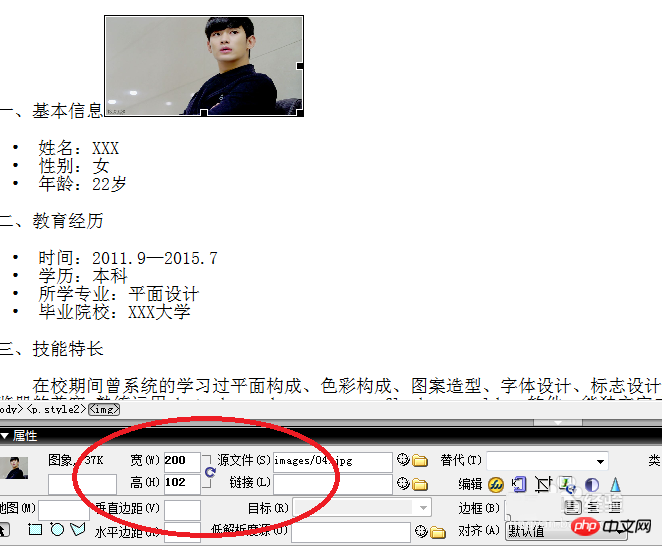
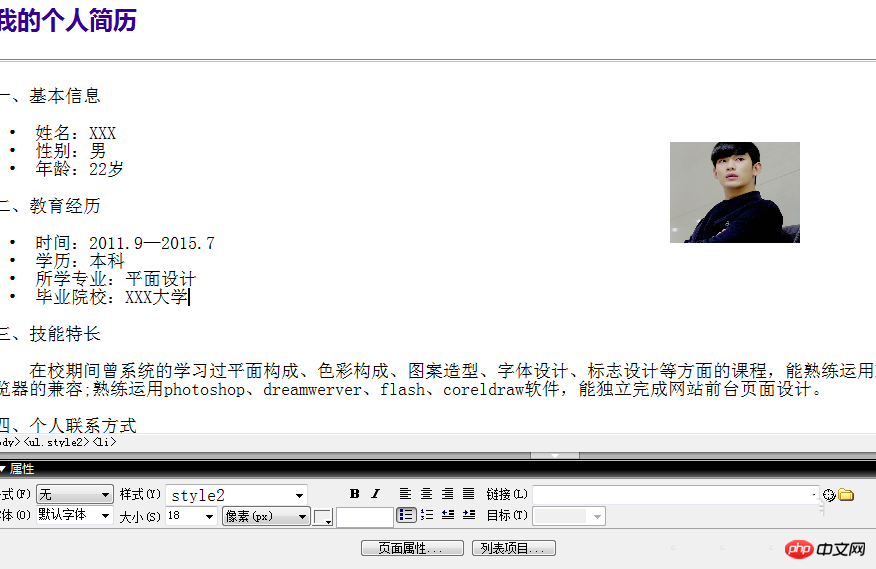
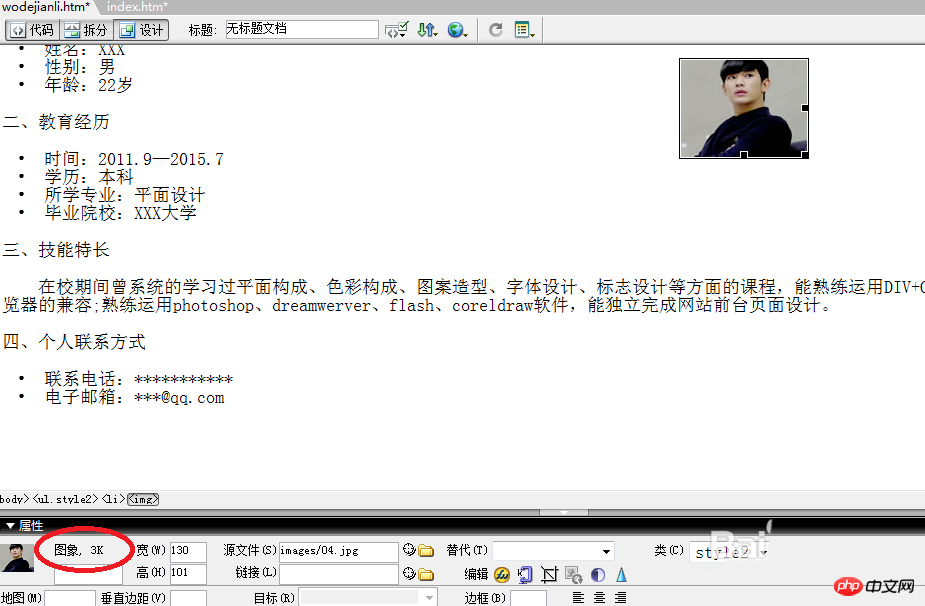
2. Select the picture and change the width and height of the picture in thePicture properties.


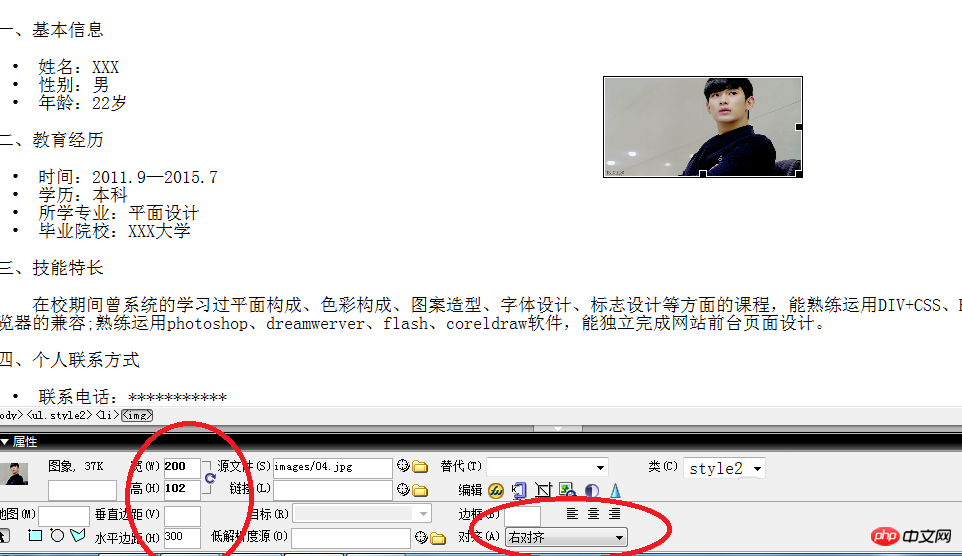
alignment and margins of the image.

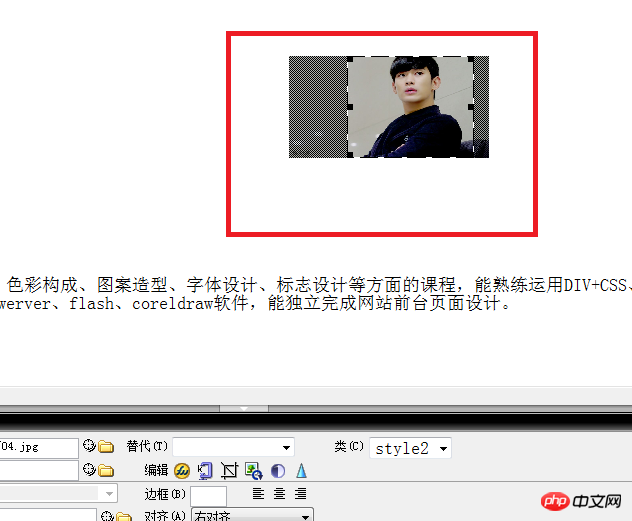
cropping toolin the properties to crop the image. You can also usebrightness and other attributes to change the image, which I won’t introduce one by one here.


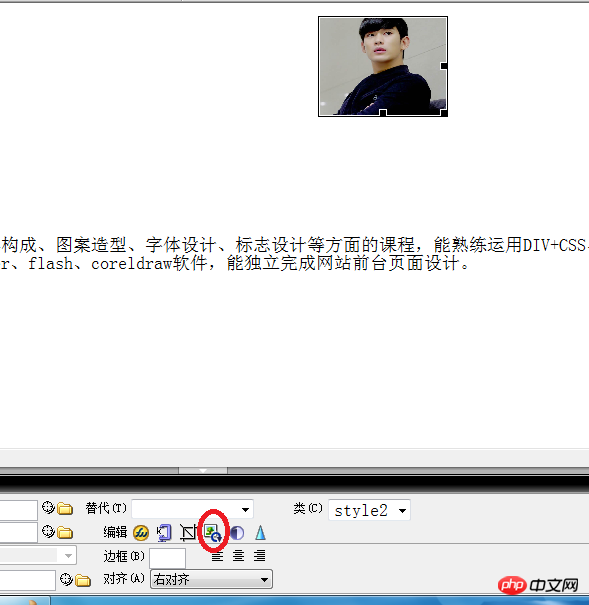
5. However, the size of the changed picture is still very large. You should click on it after Resample button
Resample button

6. Click
to browse the web.
Related recommendations:
php Codeigniter’s method of intelligently cropping images
PHP image cropping and scaling example (lossless cropping image)
PHP web development image cropping and scaling example (lossless cropping image)
The above is the detailed content of Detailed explanation of Dreamweaver image cropping techniques. For more information, please follow other related articles on the PHP Chinese website!




