
IE8After its release, many websites became incompatible. In IE8, especially flash, errors and incomplete display often occur. Below I will introduce to you two very simple methods to solve this IE8 incompatibility problem. It's very convenient to just add a few lines of code.
Tools/raw materials
• Program code:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• If the space supports iis, add it directly to iis
Method/Step
1. 1
Add the following HTTP meta-tag
program to the page Code<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
As soon as IE8 reads this tag, it will automatically start IE7 compatibility mode to ensure complete display of the page.
2. 2
For the entire website, adding the following descriptor to IIS can have the same effect. Of course, this will have a wider scope.
Program code
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
The first method is also used for websites that call the same header on all pages Very convenient.
3. 3
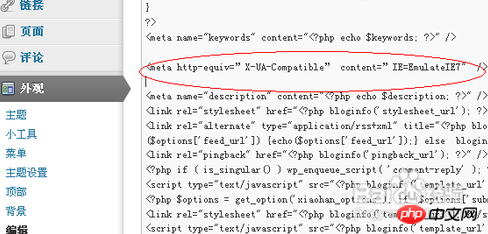
For the wordpress website, add it directly in the theme management

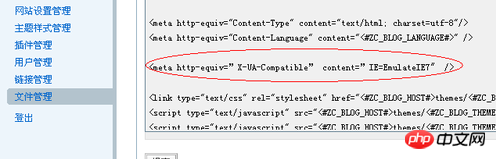
zblog website in the file management Open the theme file to add

Notes
Wordpress website only needs to add That’s it.
zblog website needs to be added on each template page.
The above is all the content. Now I have basically given up on IE9 or later browsers. You can take a look if you need it.
Related recommendations:
Solution to the incompatibility of rgba() under IE8
Solution to the solution that IE6 IE7 IE8(Q) does not support the empty-cells feature Method
The above is the detailed content of Solution to the problem that the website is not compatible with IE8. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 cad2012 serial number and key collection
cad2012 serial number and key collection
 How to increase fans of Douyin quickly and effectively
How to increase fans of Douyin quickly and effectively
 js string to array
js string to array
 How to get the length of an array in C language
How to get the length of an array in C language
 How to solve invalid syntax in Python
How to solve invalid syntax in Python
 How to open html files on ipad
How to open html files on ipad




