
Standard Reference
'empty-cells' The attribute is applied to the cells of the table and is used to control the border of empty cells and the background color around them. It is described in the specification As follows:
Optional values: show | hide | inherit
Initial value: show
Applicable elements: table cells
Inheritance: Can be inherited
Percentage value: Not available/not applicable
In the separated border model, this feature is used to control the rendering of the border and surrounding background color of cell 1 that has no visual content. An empty cell will not be considered an empty cell if one or more of the following conditions occur:
Floating content (including empty floating elements);
Ordinary flow content (including empty elements) ), except whitespace characters which can be merged by the 'white-space' feature.
If the value of this property is: "show", then the border and background color of blank cells will be displayed normally (the same as ordinary cells).
If the value of this property is: "hide", the border and background color of blank cells will not be displayed.
For the 'empty cells' property, please refer to the descriptions in 17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property and 17.5.1 Table layers and transparency of the CSS 2.1 specification.
Note [1]: Empty cells and cells with the 'visibility' property value of 'hidden' are considered to have no visual content.
Problem description
In the separated border model of the table, if the 'empty-cells' attribute is set, the display results expected by the author will not be achieved in IE6 IE7 IE8(Q).
Impact
This problem will cause differences in the final rendering effect of empty cells in tables in different browsers.
Affected browsers
IE6 IE7 IE8(Q)
Problem Analysis
Analyze and run the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>The above code creates a 3 X 6 table. The setting of 'border-collapse:separate' indicates that this is a table using the separated border model, and the setting of 'empty-cells:show' indicates the empty cells in the table. The surrounding background color and border will be displayed. According to the description in the specification, setting 2 of these two features is the key to triggering the problem to be explained in this article. In addition, the setting of the border and background color of the TD TH element is to facilitate running Differences between browsers can be seen in the results.
Note [2]: It is also the default value of the table element in IE8(S) FireFox Opera Safari Chrome. This is only to emphasize the triggering conditions of this problem.
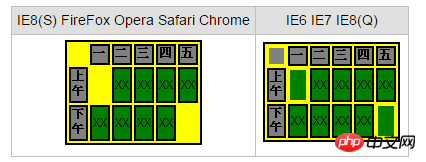
The screenshots of the running results of the above code in each browser are as follows:

From the screenshots of the running results, you can see that in IE6 IE7 IE8(Q) 3 , the borders of the blank cells are not displayed. It can be seen that the 'empty-cells:show' set in the IE6 IE7 IE8(Q) code does not work.
The following changes 'empty-cells:show' in the above code to 'empty-cells:hide'. The screenshots of the running results in each browser are as follows:

From the screenshot of the running results, we can see that in IE6 IE7 IE8(Q) 3, the background color of the blank cells has not disappeared. It can be seen that the 'empty-cells' set in the IE6 IE7 IE8(Q) code: hide' didn't do the trick.
Note [3]: IE6 IE7 IE8(Q) In this example, when the separated border model is triggered, the cell border disappears. For details, please refer to the article on the site: RE1012: IE6 IE7 IE8(Q) Firefox (Q) In Opera(Q), the borders of empty cells in the separated border model will disappear in some cases
In addition, the development and upgrade of IE6 IE7 IE8(Q) takes too long and spans the specification definitions from CSS 1 to CSS 2.0 period. In fact, they followed the original CSS 1 standard in the early stages of development, and the 'empty-cells' feature was proposed during the CSS 2.0 standard period. Therefore it can be said that IE6 IE7 IE8(Q) cannot predict the future and provide sufficient support for the 'empty-cells' feature.
To sum up, it can be concluded that IE6 IE7 IE8(Q) does not support the 'empty-cells' feature.
Solution
If you want to achieve the effect of 'empty-cells:show' in all browsers, you can add ' ' in the empty cells;
If you want to achieve the effect of 'empty-cells:hide' in all browsers, you can set the background color of the blank cells and the background color of the table to the same color.
The above is the detailed content of Solution to the problem that IE6 IE7 IE8(Q) does not support the empty-cells feature. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 How to activate cloud storage service
How to activate cloud storage service
 What is distributed
What is distributed
 Mongodb and mysql are easy to use and recommended
Mongodb and mysql are easy to use and recommended
 How to solve no route to host
How to solve no route to host
 How to learn go language from 0 basics
How to learn go language from 0 basics
 How to automatically wrap ireport
How to automatically wrap ireport




