
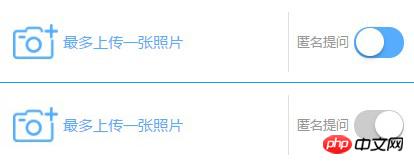
In many design drawings, there will be switches or radio selections as shown below. Today I will talk about how to use CSS to implement dynamic switches.

##html code is very simple
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
The following is our css code
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>In this way, the switch that often appears on the design drawing and on the mobile phone is realized.
The above is the detailed content of Example analysis of how CSS implements switches in mobile phones. For more information, please follow other related articles on the PHP Chinese website!




