
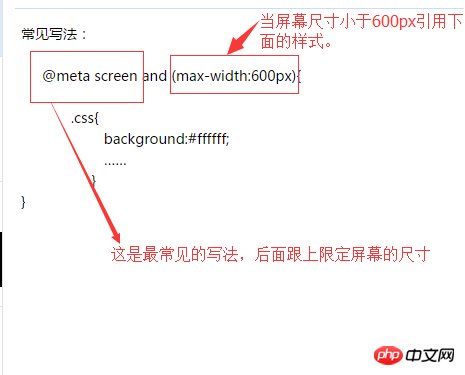
Common writing:

The following summarizes the classification of common responsive layouts:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}}
@media screen(min-width:800px){}
The above is the detailed content of css responsive layout-media. For more information, please follow other related articles on the PHP Chinese website!




