
Margin:0 auto invalid solution in css
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
The width of div1 is the screen width, the width of div2 depends on the content size and is centered with div1, but the width of div2 is still div1 after I set it to auto. 100% width, why is this? I've been researching all night and still can't figure it out. I hope someone can give me an answer?
Put a div3 outside div2, and set div3 to be horizontally centered, that is, text-align:center; div2 is set to be an inline element, that is, display:inline; and that's it.

div defaults to block-level elements. Block-level elements all occupy a line by themselves, and the width defaults to 100%.
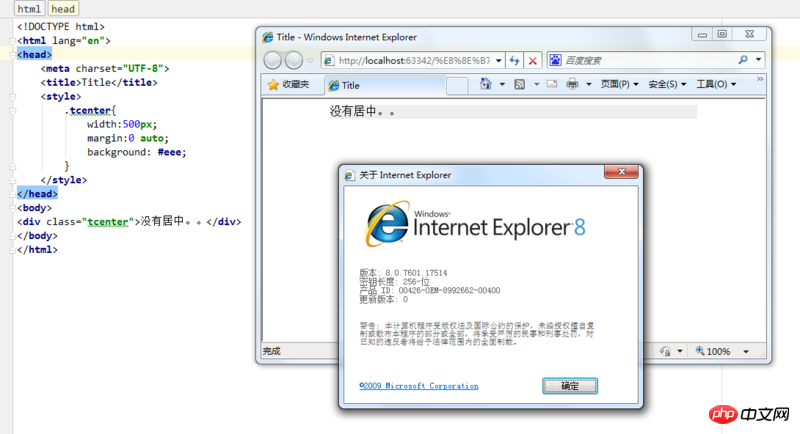
When running this code under IE8, it is not centered. Is there any other solution besides setting text-align:center on the body?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>Personal test IE8 has no problem with centering

If you want the text to be centered, just set .tcenter{text-align:center}
margin:0 auto; is used to center the div, not the text.
The above is the detailed content of Solution to invalid margin:0 auto in css. For more information, please follow other related articles on the PHP Chinese website!




