
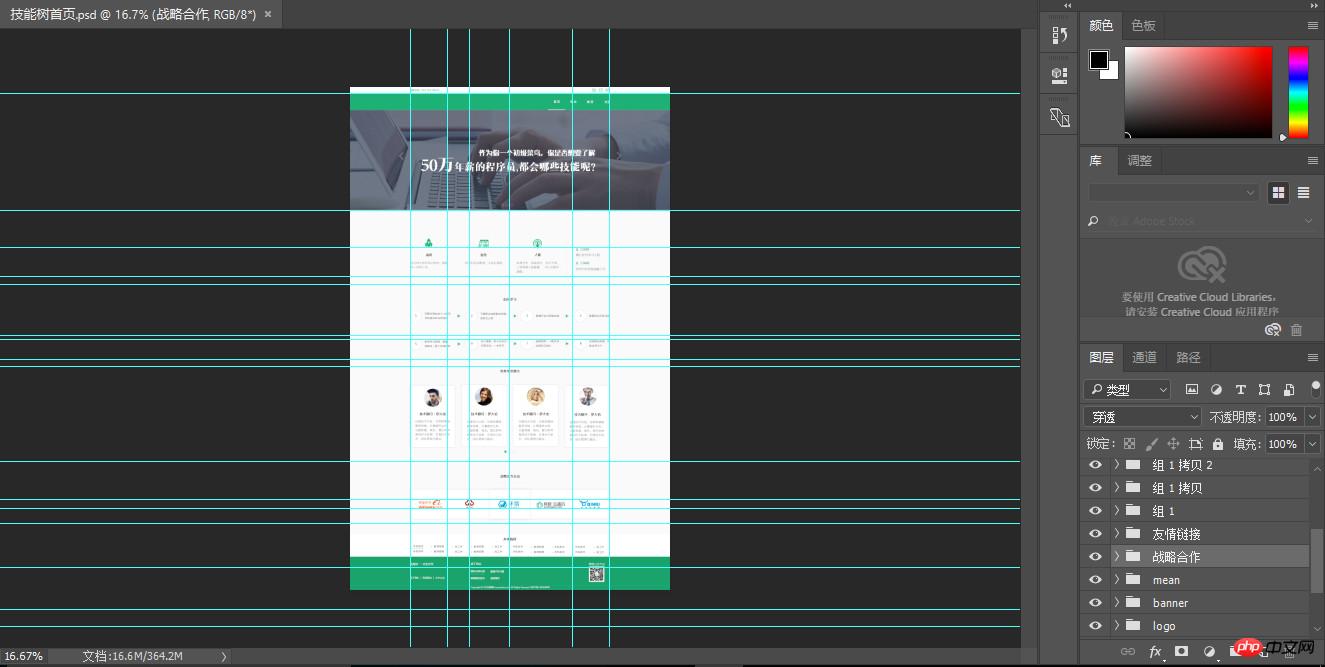
The first step in the workflow of web front-end development is to restore the design drawing based on the psd provided by the ui.

But once you open it, the reference lines fill the screen. At this time we can alt+v+d to clear the reference line
At this time we can press alt+mouse to drag and drop the image. At the same time, you can also press F to enter half screen and press F twice at a constant speed to enter full screen. F7 brings up the layers panel.
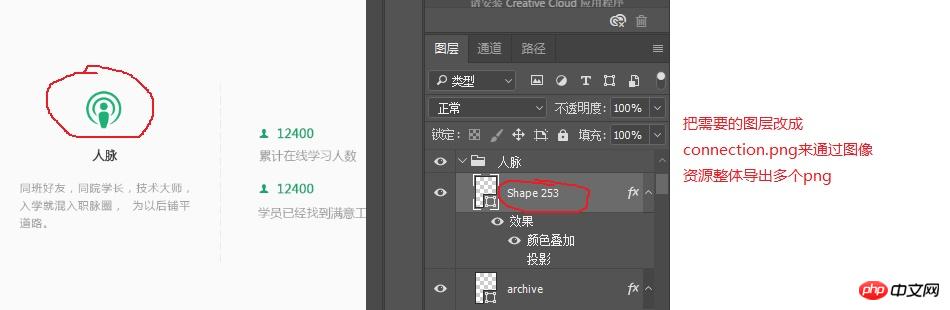
The next step is to find the layer image we need.

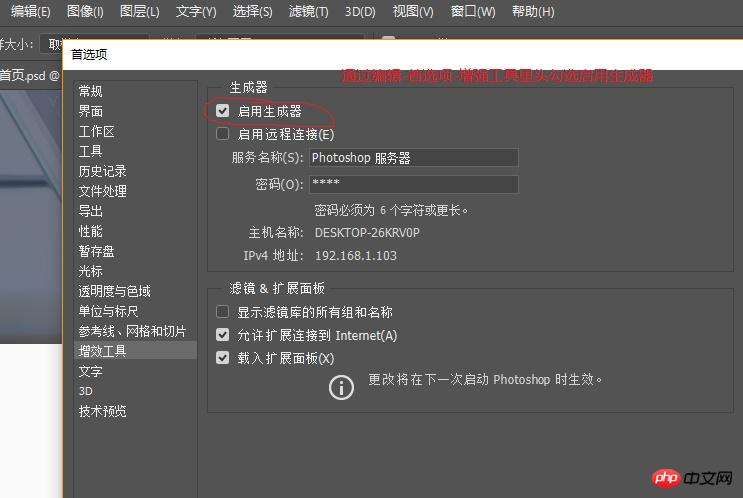
(provided it is set)

Then



Summary:
1, display the image layer to be cut and change the name
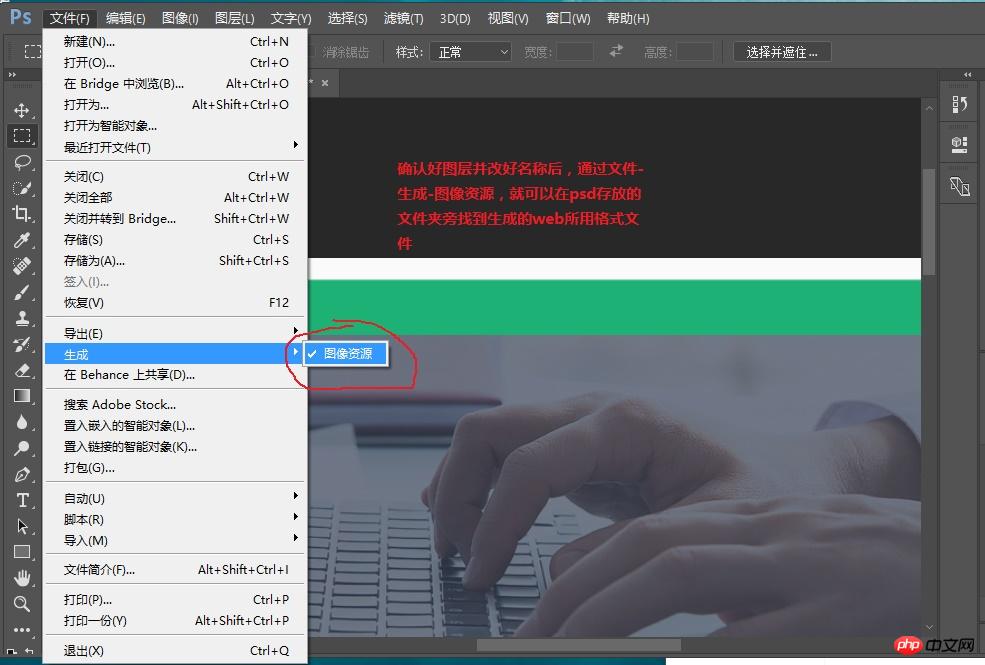
2, File-Generate-Image Resources
(ctrl+r: open the ruler, ctrl+alt+z: undo the first two steps, ctrl+h: hide the guide line, ctrl+alt+shift+ s: Save in the format used by the web)
3. Find the generated content next to the folder where the original psd file is located.
The above is the detailed content of Detailed explanation of what is ps_cc slice?. For more information, please follow other related articles on the PHP Chinese website!




