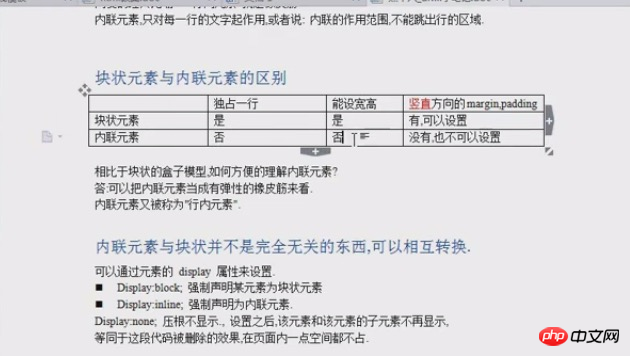
Inline elements: only work within the line. Setting the width and height has no effect. It will not affect the text content, causing it to wrap, etc. Vertical direction and spacing also don't work
display can force the conversion of inline elements and block elements, and can also cancel the display of none
block element
address - address
blockquote - block reference
center - center alignment Block
dir - directory list
div - commonly used block-level element, also the main tag of CSS layout
dl - definition list
fieldset - form control group
form - interactive form
h1 - title
h2 - subtitle
h3 - level 3 title
h4 - Level 4 heading
h5 - Level 5 heading
h6 - Level 6 heading
hr - Horizontal separator
isindex - input prompt
menu - menu list
noframes - frames optional content, (this block content is displayed for browsers that do not support frames
noscript - optional script content ( Display this content for browsers that do not support script)
ol - order list (order list)
p - paragraph
pre - formatted text
table - table
ul - unordered list
Quote: Width and height cannot be set before display: block is written
Inline element (inline element) Inline element
a - Anchor
abbr - Abbreviation
acronym - First word
b - bold (not recommended)
bdo - bidi override
big - big font
br - line break
cite - quote
code - computer code (required when citing source code)
dfn - definition field
em - emphasis
font - font setting (not recommended)
i - italic
img - image
input - input box
kbd - define keyboard text
label - table label
q - short quotes
s - underscore (not recommended)
samp - define sample computer code
select - project selection
small - small font text
span - commonly used inline container, defining blocks within text
strike - underline
strong - thick Body emphasis
sub - subscript
sup - superscript
textarea - multi-line text input box
tt - telex text
u - Underline
var - Define variables
Empty elements:
br-line break,
hr-horizontal dividing line
The above is the detailed content of A closer look at block and inline elements. For more information, please follow other related articles on the PHP Chinese website!