
The
element is a label. There are three commonly used labels in layout, block elements, inline elements, and inline block elements. Only by understanding the characteristics of these three elements can you layout the page proficiently.
Inline elements (inline elements)
Commonly used tags in layout such as: a, span, em, b, strong, i, etc. etc. are all inline elements. Their behavior in the layout:
a. Supports some styles (width, height, margin top and bottom, padding top and bottom are not supported)
b. Width and height are determined by content Decide.
c. The boxes are put together
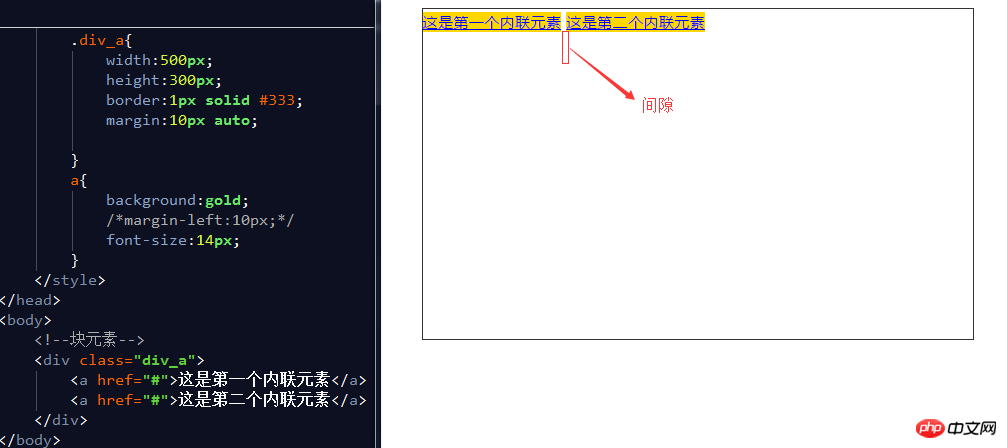
d. The code is wrapped and there will be a gap between the boxes.
e. Child elements are inline elements. The parent element can use the text-align attribute to set the horizontal alignment of the child element, and the line-height attribute value to set the vertical alignment.
Block element
is also called a row element. Tags commonly used in layout include: div p, ul, li, h1~h6, dl, dt, dd, etc. Block element, its behavior in layout:
a. Supports all styles
b. If the width is not set, the default width is 100% of the parent width
c. The box occupies one line, even if the width is set
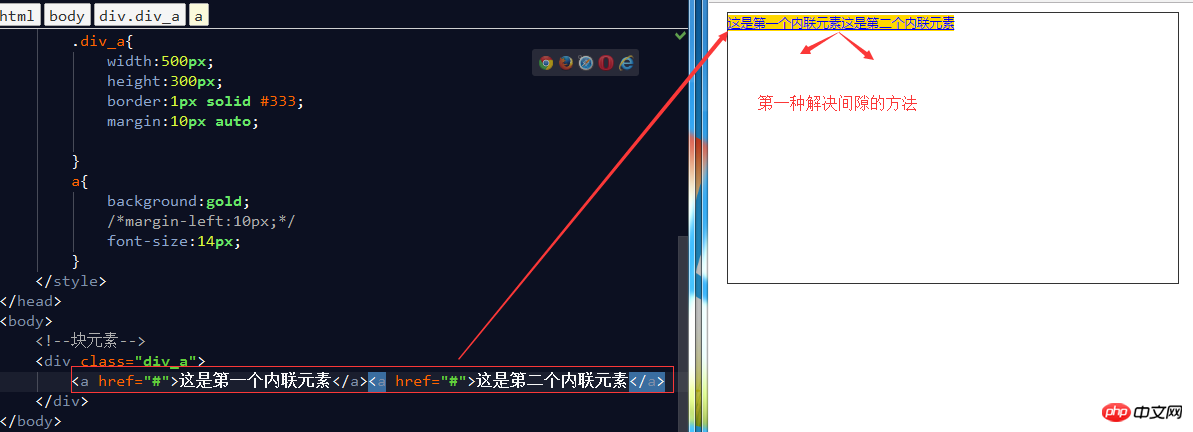
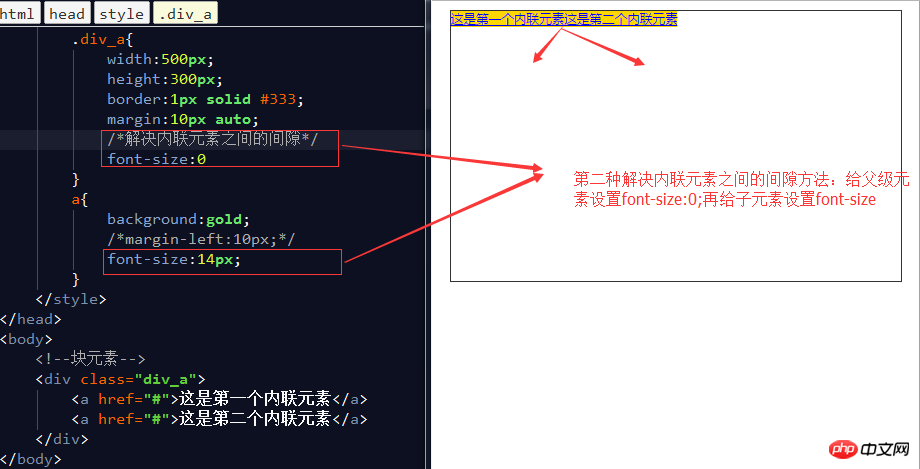
##How to solve the gap between inline elements:
a. Remove line breaks between inline elements b. Set the font-size of the parent of the inline element to 0, and then set the font-size of the inline element itself


##Inline block element is also called an inline block element, It is a new element type. No existing elements fall into this category. The img and input elements behave like this element, but they are also classified as inline elements. We can use the display attribute to convert block elements or inline elements into this element. Their performance behavior in the layout:
a. Support all styles
b. If the width and height are not set, the width and height are determined by the content
c. Code wrapping, box Spacing will occur
d. The child element is an inline block element. The parent element can use the text-align attribute to set the horizontal alignment of the child element, and the line-height attribute value to set the vertical alignment of the child element.
These three elements can be converted into each other through the display attribute. However, in actual development, block elements are used more often, so we often convert inline elements into block elements, and a small amount into inline blocks. When you want to use inline elements, convert the inline elements directly instead of block elements.
display attribute is used to set the type and hiding of elements. Commonly used attributes are:
a. The none element is hidden and does not occupy the position
b. The block element is displayed as a block element
c. The inline element is displayed as an inline element
d.Inline-block Elements are displayed as inline block elements.
Practical application of element types
The above is the detailed content of Introduction to three types of tags commonly used in layouts. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 How to solve the problem when the computer CPU temperature is too high
How to solve the problem when the computer CPU temperature is too high
 Detailed explanation of onbeforeunload event
Detailed explanation of onbeforeunload event
 Win10 pauses updates
Win10 pauses updates
 What does dhcp mean?
What does dhcp mean?
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 Port 1433
Port 1433
 python timestamp
python timestamp




