
PSD to HTML,
There is an embedded introductory information on the design draft. When the text is too long, it is required to use a processed scroll bar to display it.
If you require compatibility with firefox, you can use JQ to make it.
If you only require IE browser, you can change the color of the scroll bar by adjusting CSS.
The code is as follows:
.uicss-cn
{
height:580px;overflow-y: scroll;
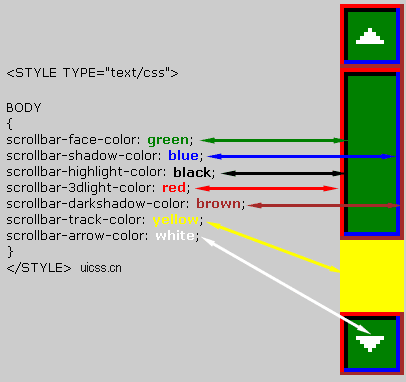
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
}The scrollbar area corresponding to the specific style is as shown:

The above is the detailed content of Detailed explanation of using CSS to adjust the color of scrollbar (scroll bar). For more information, please follow other related articles on the PHP Chinese website!




