
The source code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>实验二</title>
<style type="text/css">
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>
</head>
<body>
<div style="text-align:center">
<ul>
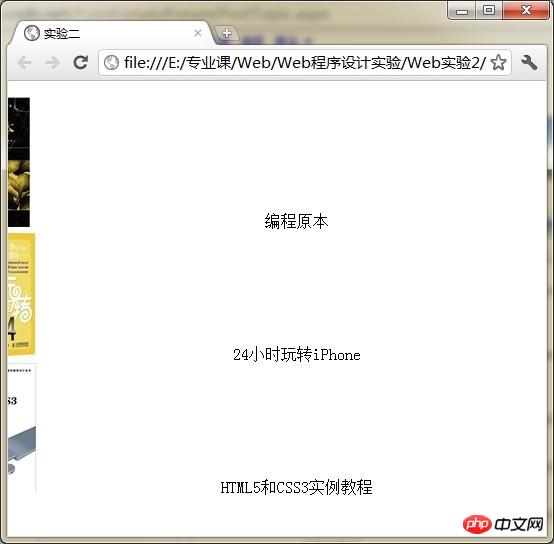
<li class="Program">编程原本</li>
<li class="iPhone">24小时玩转iPhone</li>
<li class="HTML5">HTML5和CSS3实例教程</li>
</ul>
</div>
</body>
</html>The running effect is as shown in the figure. What I want is that picture can be fully displayed. If this can be solved, add more points

<style type="text/css">
/*将li设置为块状,在加个高度试试*/
li{display:block; height:30px;}
li.HTML5 {
list-style-image:url(HTML5和CSS3实例教程.jpg);
}
li.Program {
list-style-image:url(编程原本.jpg);
}
li.iPhone {
list-style-image:url(24小时玩转iPhone.jpg);
}
</style>The above is the detailed content of CSS problem solving regarding the position of list-style-image icon. For more information, please follow other related articles on the PHP Chinese website!




