
The reason for this question is that during the interview some time ago, the interviewer asked me about the effect of margin and padding on inline elements, but I didn't seem to have much answer. I happened to have some time in the past two days to write a few demos to look at this problem, and found several pitfalls.
Go to the demo first:
Style sheet
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>html Code 1:
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>html code 2
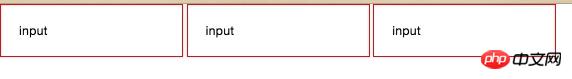
<body>
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
</body>Please run the above two pieces of code using the same style sheet, and you will find a problem: although the padding-top of span is set , but it is not displayed in the browser, wtf!
1. Both span and input are inline elements. Why is the padding-top value set for input effective? 2. Bring out the w3c document http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
2. Bring out the w3c document http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
'padding -top',
'padding-right
','
padding-bottom', 'padding-left'##Value:
##| Initial: ##0 | |
| Applies to: | all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column -group and table-column |
| ##Inherited: | no|
| refer to width of containing block | ##Media: |
| visual | Computed value: |
| the percentage as specified or the absolute length | |
| When margin-top is set for these two elements, the performance of the two is completely different. | Span is invalid for margin-top, but input is completely OK for margin-top setting? Why? See the document |
'margin-top',
'margin-bottom
'| Initial: | 0Applies to: |
| all elements except elements with table display types other than table-caption, table and inline-table | |
| Inherited: no | ##Percentages: |
| Media: | |
| Computed value: | |
|
These properties have no effect on non-replaced inline elements. 那么这是为什么呢?重点来了, span是行内不可替换元素,而input是行内替换元素,第一次听说,哭瞎。 先上文档: 10.6.1 Inline, non-replaced elementsThe 'height' property does not apply. The height of the content area should be based on the font, but this specification does not specify how. A UA may, e.g., use the em-box or the maximum ascender and descender of the font. (The latter would ensure that glyphs with parts above or below the em-box still fall within the content area, but leads to differently sized boxes for different fonts; the former would ensure authors can control background styling relative to the 'line-height', but leads to glyphs painting outside their content area.) Note: level 3 of CSS will probably include a property to select which measure of the font is used for the content height. The vertical padding, border and margin of an inline, non-replaced box start at the top and bottom of the content area, and has nothing to do with the 'line-height'. But only the 'line-height' is used when calculating the height of the line box. If more than one font is used (this could happen when glyphs are found in different fonts), the height of the content area is not defined by this specification. However, we suggest that the height is chosen such that the content area is just high enough for either (1) the em-boxes, or (2) the maximum ascenders and descenders, of all the fonts in the element. Note that this may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.
10.3.2 Inline, replaced elementsA computed value of 'auto' for 'margin-left' or 'margin-right' becomes a used value of '0'. If 'height' and 'width' both have computed values of 'auto' and the element also has an intrinsic width, then that intrinsic width is the used value of 'width'. If 'height' and 'width' both have computed values of 'auto' and the element has no intrinsic width, but does have an intrinsic height and intrinsic ratio; or if 'width' has a computed value of 'auto', 'height' has some other computed value, and the element does have an intrinsic ratio; then the used value of 'width' is:
If 'height' and 'width' both have computed values of 'auto' and the element has an intrinsic ratio but no intrinsic height or width, then the used value of 'width' is undefined in CSS 2.1. However, it is suggested that, if the containing block's width does not itself depend on the replaced element's width, then the used value of 'width' is calculated from the constraint equation used for block-level, non-replaced elements in normal flow. Otherwise, if 'width' has a computed value of 'auto', and the element has an intrinsic width, then that intrinsic width is the used value of 'width'. Otherwise, if 'width' has a computed value of 'auto', but none of the conditions above are met, then the used value of 'width' becomes 300px. If 300px is too wide to fit the device, UAs should use the width of the largest rectangle that has a 2:1 ratio and fits the device instead. 注意加粗的内容,可替换元素是具有内部的宽,高,或者宽高比的。 Summary:
For replacement elements such as input, margin and padding work in all directions, For span , a and other non-replaceable elements, Padding-left, padding-right have effects, padding-top has no effect. After being reminded by @meta-D in the comments, it was later verified that padding-bottom is invalid and only affects the style of the border. Please see comments for pictures.Margin-right and margin-left have effects, margin-top and margin-bottom have no effect. 4.16 Update: Recently, when I was reading the authoritative guide to CSS, the book said: The inner margin, border and outer margin of non-replaced elements have a significant impact on inline elements and their generated boxes. There is no vertical effect; that is, they do not affect the height of the inline box. (I still need to read more books)
I always feel that the article is half-written, so for now, you can look at the link below, and I will dig deeper. Related links (Requires stairs to cross high walls): http://maxdesign.com.au/news/inline/ http: //stackoverflow.com/questions/12468176/what-is-a-non-replaced-inline-element http://melon.github.io/blog/2015/03/07/inline-replaced -vs-inline-nonreplaced/ http://reference.sitepoint.com/css/replacedelements
|
The above is the detailed content of padding-top attribute of inline elements. For more information, please follow other related articles on the PHP Chinese website!




