
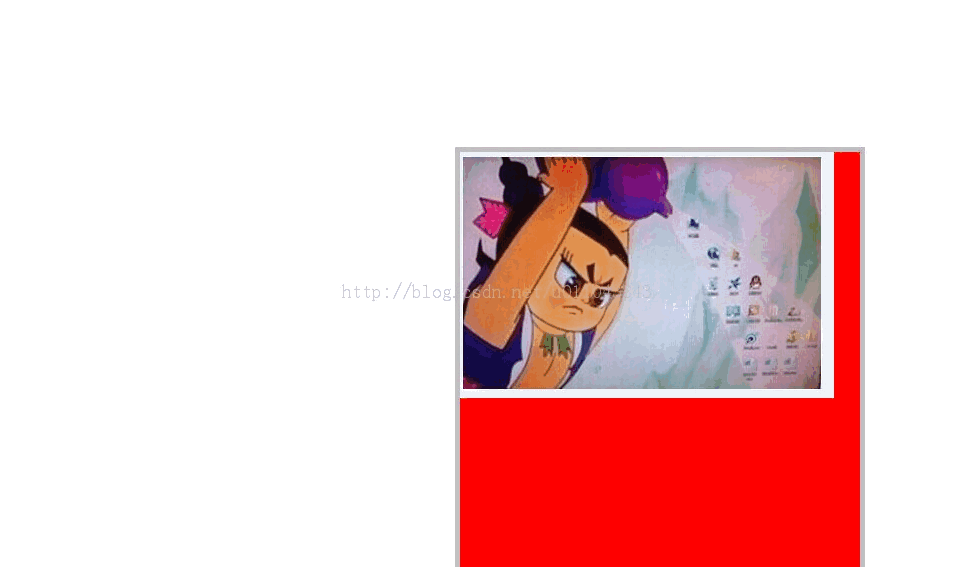
margin-rightIt actually works, but the effect is not displayed when the default is the standard stream. What if we break away from the standard stream? Thinking of this, I immediately added one to the css file: float:right; and then I can see the effect of margin-right during testing.
Today in the group, someone raised a question about the ineffectiveness of margin-right in CSS. The CSS code and HTML code are as follows:
The code is as follows:
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
margin-right:30%;
}The code is as follows:
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
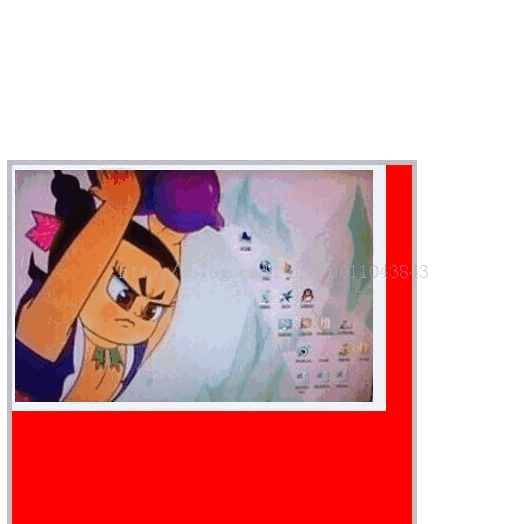
Copy his code and change it to a picture, I will do it I took a test and it really didn’t work. 
Could it be that top will hide the effect of right? Or does it have to do with the order? These were later proven to be wrong ideas. Combined with w3school's vague memory of margin-right: the browser is left-aligned by default. After inspiration, margin-right actually works, but the effect is not displayed when the default is the standard flow. What if we break away from the standard stream? Thinking of this, I immediately added one to the css file: float:right; and then I can see the effect of margin-right during testing. 
It is not possible to use float:left, which is similar to the default situation.
PS: Regarding the reason why the right attribute is invalid: the right attribute is only valid when position is absolute, and the default position value is static, so the right attribute is invalid. It is recommended not to use the right attribute if you can't use right.
The above is the detailed content of A question about the ineffectiveness of margin-right in css. For more information, please follow other related articles on the PHP Chinese website!




