
I believe that most of the people who are fighting on the front end, especially in the process of front-end siege, have a feeling of sinking deeper and deeper. Yes, just like the front-end is as deep as the sea, from now on the girl is like a floating cloud. It is easy to get started with the front-end. , it’s difficult to go deep! Next, I will talk about what I have accumulated about the display attribute in CSS and share it with everyone. Please don’t criticize me, I am just passing by.
The display attribute in css is briefly explained in the W3C tutorial: http://www.w3school.com.cn/cssref/pr_class_display.asp; of course, I think it is not detailed enough. , and some may not have been used in depth.
The display attribute values include: block, inline-block; table; inline-table, table-row, table-cell, table-caption; list-item, etc., these are Basic usage, I believe that when writing some pop-up box effects, the most commonly used method is to display and hide pop-up windows through the display: block and none attributes.
For example: in JQuery:
$("#p").css("display":"block"); To display and hide the desired DOC object;
1. The block and inline-block attributes are actually block-level elements, but inline-block is an inline block-level element;
2. table, table-row, table-cell, table-caption, list-item;
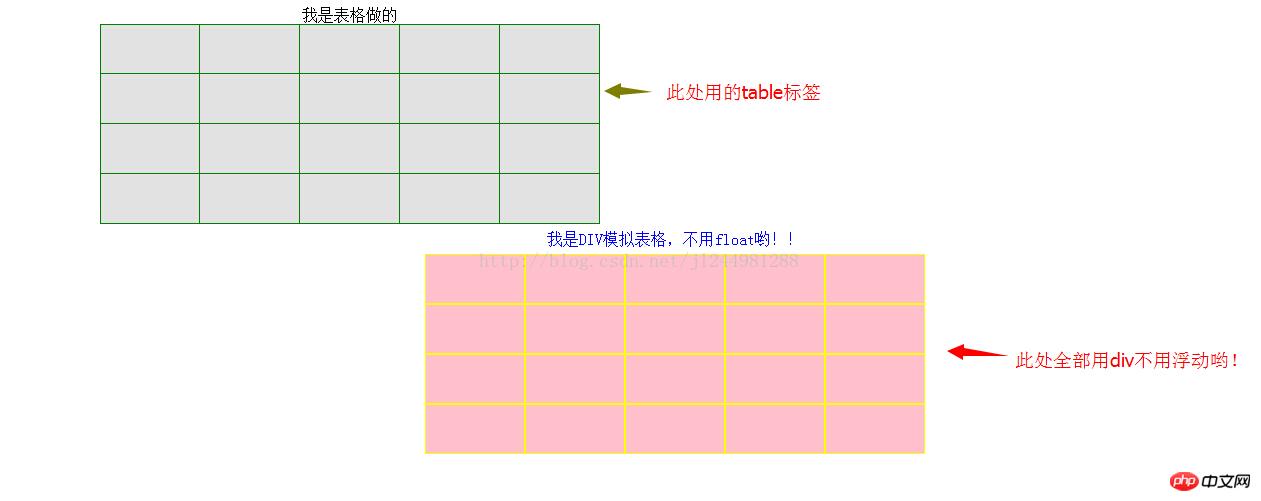
I believe most people seldom understand it These attribute values actually correspond to the corresponding items in the table and the li items in the ul tag. Display:table is actually a table table, and table-row and table-cell respectively correspond to the tr in the table table. Like the td tag, list-item is the li tag; in fact, these attributes are used a lot in mobile front-end development, and they also correspond to some attributes of the table tag, such as vertical-align in td Use p display:table-cell can also be implemented, which can help us solve a lot of unnecessary troubles in some more avant-garde browsers.
ps:If !DOCTYPE is specified, Internet Explorer 8 (and later) supports the attribute values "inline-table", "run-in", "table ", "table-caption", "table-cell", "table-column", "table-column-group", "table-row", "table-row-group", and "inherit".
Also: Today my classmate asked me if I wanted to use js to hide and display a row of the table in the table element. As a result, he used the above Jquery code, As a result, the page was messed up. Later, I used $("#p").css("display":"table-row"); to achieve the desired effect.
Of course there are some values. Let’s talk about that for now. Next update, let’s take a look at some codes and renderings:

Source code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>display属性详解</title>
<style type="text/css">
.table {
width: 500px;
height: 200px;
margin-left: 100px;
table-layout: fixed;
border-collapse: collapse;
}
.table td {
border: 1px solid green;
background-color: #e2e2e2;
}
.table_model {
width: 500px;
height: 20px;
margin: 0 auto;
}
.display_table {
display: table;
}
.display_caption {
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color: blue;
display: table-caption;
}
.display_row_tr {
width: 100%;
height: 50px;
display: table-row;
}
.display_cell_td {
width: 98px;
height: 48px;
display: table-cell;
background-color: pink;
border: 1px solid yellow;
}
</style>
</head>
<body>
<table class="table">
<caption>我是表格做的</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p class="table_model display_table">
<p class="display_caption">我是p模拟表格,不用float哟!!</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
</p>
</body>
</html>The above is the detailed content of Describe the display attribute in CSS in detail. For more information, please follow other related articles on the PHP Chinese website!




