
css position Basic tutorial, very classic, recommended for everyone to collect.
The default positioning of all elements is: position:CSS Position usage detailed summary, which means that the element is not positioned and appears in the document Where it should be.
Generally speaking, there is no need to specify position:CSS Position usage detailed summary unless you want to overwrite the previously set positioning.
#p-1 {
position:CSS Position usage detailed summary;
}
If you set position:CSS Position usage detailed summary, you can use top, bottom, left and right to move the element CSS Position usage detailed summary to where it should appear in the document. [This means that the element actually still occupies its original position in the document, but is visually moved CSS Position usage detailed summary to its original position in the document]
#p-1 {
position:CSS Position usage detailed summary;
top:20px;
left:-40px;
}
When position:CSS Position usage detailed summary is specified, the element is out of the document [that is, it no longer occupies a position in the document], and it can accurately follow the set top and bottom ,left and right to position.
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
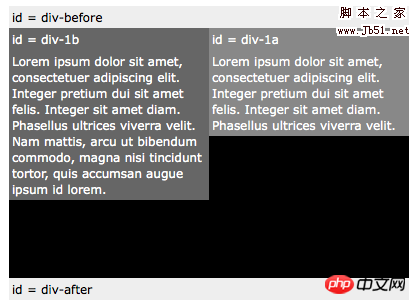
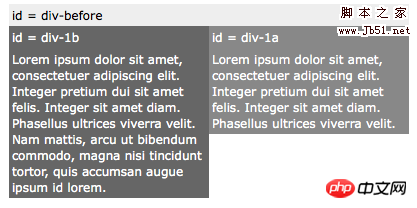
If we set CSS Position usage detailed summary positioning for p-1, Then all elements within p-1 will be positioned CSS Position usage detailed summary to p-1. If you set CSS Position usage detailed summary positioning for p-1a, you can move p-1a to the upper right of p-1.
#p-1 {
position:CSS Position usage detailed summary;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
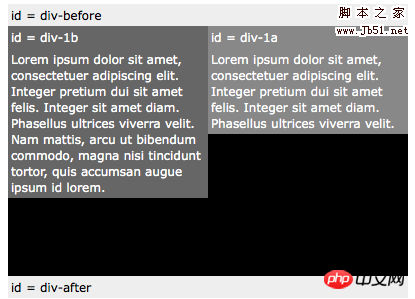
You can now use CSS Position usage detailed summary positioning and Use CSS Position usage detailed summary positioning to create a two-column layout.
#p-1 {
position:CSS Position usage detailed summary;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position usage detailed summary;
top:0;
left:0;
width:200px;
}
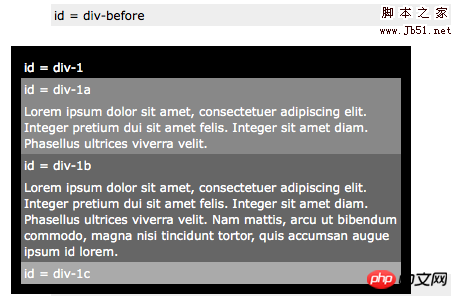
One solution is to set a fixed height for the element. But this approach is not suitable for most designs, because generally we don’t know how much text will be in the element, or the precise font size that will be used.
#p-1 {
position:CSS Position usage detailed summary;
height:250px;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position usage detailed summary;
top:0;
left:0;
width:200px;
}
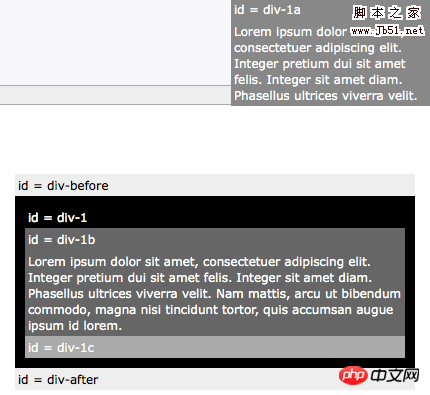
Absolute positioning does not work for columns with variable heights , the following is another solution.
We can CSS Position usage detailed summary an element so that it moves to the left/right with text surrounding it. This is mainly used for images, but here we use it for a complex layout task (as this is our only tool).
#p-1a {
CSS Position usage detailed summary:left;
width:200px;
}
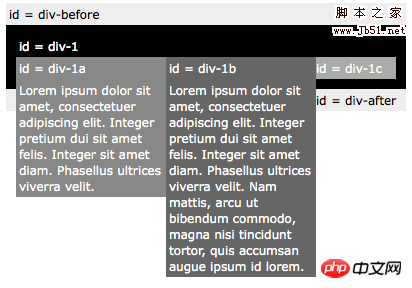
If we CSS Position usage detailed summary one element to the left and the second element Also CSS Position usage detailed summarying to the left, they will push up against each other.
#p-1a {
CSS Position usage detailed summary:left;
width:150px;
}
#p-1b {
CSS Position usage detailed summary:left;
width:150px;
}
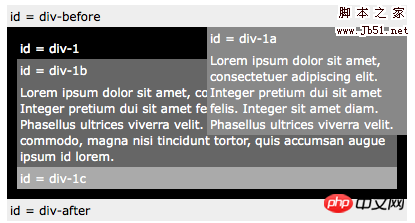
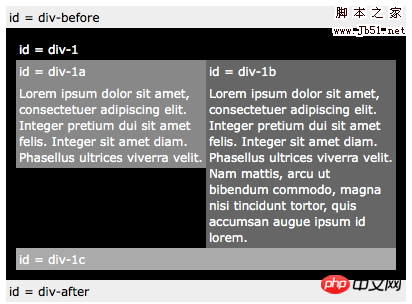
After CSS Position usage detailed summarying elements, we can clear Float to allow other elements to be positioned correctly.
#p-1a {
CSS Position usage detailed summary:left;
width:190px;
}
#p-1b {
CSS Position usage detailed summary:left;
width:190px;
}
#p-1c {
clear:both;
}
Tangbantomato said: Although I have always used CSS Position usage detailed summarying layout, it is also necessary to master the position well. , it’s actually not that difficult. . .
The original text comes from the classic: Learn CSS Positioning in Ten Steps
Additional explanation:
I couldn’t figure it out before, so I can only rely on a little short-term
"abuse it out" "Experience" to produce the required effects. Later, I carefully studied Hutia's XScroller and read the documentation carefully, and then I realized that the position attribute actually refers to the positioning of the ontology to the superior. If you understand it this way, it will be easy
.
The default attribute values are CSS Position usage detailed summary. Needless to say. The most critical ones are
CSS Position usage detailed summary (CSS Position usage detailed summary) and CSS Position usage detailed summary (CSS Position usage detailed summary).
Often if we are COPYing someone else's code, we will combine the CSS Position usage detailed summary attribute with left and top to create the related
"suspended layer" effect. However, sometimes we need the suspension effect for a certain container instead of the
for the window. At this time, calculation of height and width is not only troublesome, but also almost impossible to achieve perfect results. There was nothing I could do at first, but later I found that I just needed to set the position of the upper-level style attribute to CSS Position usage detailed summary.
In other words, the effect of the position attribute value is directly affected by the position attribute value in its container style.
For example, the following nested structure of A-B
The above is the detailed content of CSS Position usage detailed summary. For more information, please follow other related articles on the PHP Chinese website!




