
Using the element to make an icon is semantically incorrect (although it looks like the abbreviation of icon);
It is shorter than , but the difference after gzip is very small, but you can press three fewer keys when typing;
Most icons use empty elements, are implemented with the ::before pseudo-element . Because there is no content, the screen reader will not read it (so even if there is special processing, it will be skipped), and there should be no impact on machine understanding.
Taken together, I don’t see any shortcomings in terms of practicality, so whether to use at the moment depends on how clean you are about following regulations.
:before and :after pseudo-element coding is very simple (like most css properties, it doesn’t require a lot of prefixes). Here is a simple example.
#example:before { content: "#";}#example:after { content: ".";} Two things are mentioned in this example. First, we use #example:before and #example:after to target the same element. Strictly speaking, they are pseudo-elements in the code.
Second, as mentioned in the content module, pseudo-elements are useless if the "content" attribute is not set .
In this example, the element with the id attribute will have a "hash symbol" placed before the content, and a "period" after the content.
You can set the content property value to empty and just treat it as a box with little content. Like this:
#example:before { content: "";
display: block; width: 100px; height: 100px;} However, you cannot completely remove the content attribute , and if you do, the pseudo-element will not work . At a minimum, the content property requires a null reference as its value (i.e. :content:"").
You may notice that you can also write pseudo-elements using two colons (::before and ::after), which I have discussed before. The short explanation is that there is no difference between the two syntaxes. The only difference is that the pseudo-element (double colon) and the pseudo-class in CSS3 are (single colon)
Finally, in terms of syntax. Technically, you can apply pseudo-elements generally, rather than on specific elements, like this:
:before { content: "#";} While the above is valid, it's pretty useless. The code inserts a hash symbol before the content of each element in the DOM. Even if you delete the
tag and all its content, you will still see two hash symbols on the page: one in the and another in the tag, and the browser will automatically Which one to create.As mentioned earlier, The inserted content is not visible in the source code of the page and can only be seen in css.
Also, inserted elements are inline elements by default (or, in HTML5, in the category of textual semantics). Therefore, in order to give an inserted element height, padding, margins, etc., you usually have to explicitly define it as a block-level element.
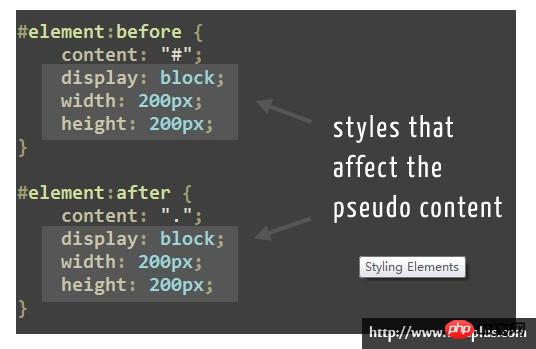
This will be a brief explanation of how to design pseudo-elements, look at this picture of my textEditor

In this example, my highlighted style will be applied to the element inserted before and after the content of the target element.
Also note that the typical CSS inheritance rules apply to inserted elements. For example, if you have the font family Helvetica, Arial, and Sans Serif applied to the body element, then the pseudo-element will inherit these font families just like any other element.
Similarly, pseudo-elements will not inherit styles that are not naturally inherited from parent elements (such as padding and margins).
Your intuition is that the :before and :after pseudo-elements may be injected before or after the inserted content is injected into the target element? But, as mentioned above, this is not the case.
The injected content will be the child element of the associated target element, and the content pointed to by content will be placed in the child The "before" or "after" of element .
To prove this, take a look at the code below. First, in HTML:
<p class="box">Other content.</p>
The following is the css for inserting pseudo elements:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} In this HTML, the text you are looking at has a class box and text like this "Other content" is in there (as you would see if you saw the source code of the homepage). In css, this content is set to a width, as well as some padding and visible borders
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
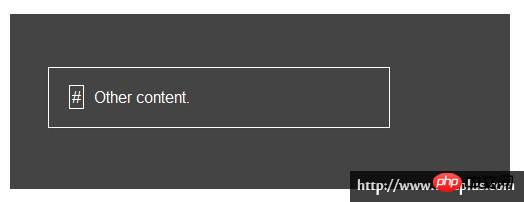
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);} 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);} attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
The above is the detailed content of Reasons for using the i tag as a small icon. For more information, please follow other related articles on the PHP Chinese website!




