
We know that in csspositionpositioningproperty, there are two that represent absolute positioning Value, value absolute and value fixed.
are both absolute positioning. They are both consistent and different. So what is the difference between the two? That is, the element positioned by the fixed value of position will be fixed in its original position. No matter how you drag the scroll bar, the element will not Will change the position , which can also be seen from the meaning of the English word fixed, "fixed, unchanging, stubborn ". Absolute is just the opposite. When dragging the scroll bar, the element will change position along with .
Here is an example:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
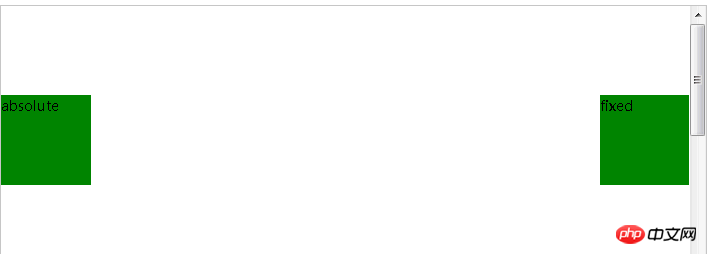
</html>The original page is like this:

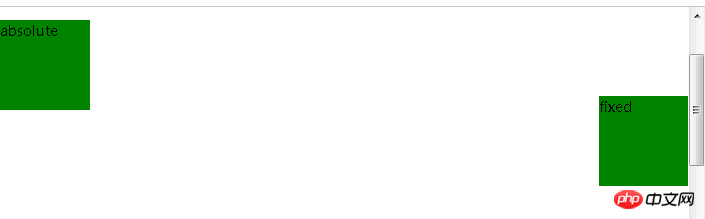
When the scroll bar is dragged down, the effect It goes like this:

The changes are obvious.
The above is the detailed content of In the position positioning attribute of css: the difference between absolute and fixed. For more information, please follow other related articles on the PHP Chinese website!




