
Let’s first take a look at the relevant definitions of the position attribute in CSS3:
static: No special positioning, the object follows normal Document flow. Properties such as top, right, bottom, and left will not be applied.
relative: The object follows the normal document flow, but will be offset in the normal document flow based on top, right, bottom, left and other attributes. And its cascading is defined through the z-index attribute.
Absolute: The object is separated from the normal document flow and uses top, right, bottom, left and other attributes for absolute positioning. And its cascading is defined through the z-index attribute.
Fixed: The object is separated from the normal document flow. Use top, right, bottom, left and other attributes to position the window as a reference point. When the scroll bar appears, the object will not scroll with it. . And its cascading is defined through the z-index attribute.
How about it, are you still confused~~ It doesn’t matter, let me explain it to you one by one from a few basic concepts:
What is document flow?
Divide the form into rows from top to bottom, and arrange the elements in each row from left to right, which is the document flow.
There are only three situations that will cause elements to break away from the document flow, namely: Floating, Absolute positioning and Relative positioning.
Static positioning (static):
static, no special positioning, it is the default positioning method of html elements , that is, when we do not set the position attribute of the element, the default position value is static. It follows the normal document flow object. The object occupies the document space. In this positioning method, the top, right, bottom, left, z-index and other attributes are Invalid.
Relative positioning (relative):
Relative positioning, also known as relative positioning, parsing it literally, we can see that Main characteristics of properties: Relative. But what is it relative to? This is an important point, and it is also the one that confuses me the most. Now let us do a test. I think everyone will understand:
(1) Initial unpositioned
/******初始*********/
<style type="text/css">
#first { width: 200px; height: 100px; border: 1px solid red; }
#second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body>
<p id="first"> first</p>
<p id="second">second</p>
</body>Initial original image:

(2) We modify the position attribute of the first element:
<style type="text/css">
#first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/
#second{width: 200px; height: 100px; border: 1px solid blue;}
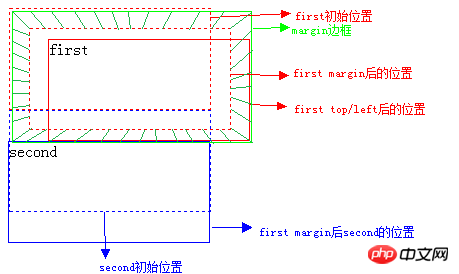
</style>After a relative offset of 20px:
 -- >> The dotted line is the initial position space
-- >> The dotted line is the initial position space
Now you can see clearly, Relative positioning is relative to its original position in the document flow. The offset of , and we also know that relative positioning also follows the normal document flow. It does not break away from the document flow, but its top/left/right/bottom attributes are effective. It can be said that it is static to An intermediate transition attribute of absoult, the most important thing is that it also occupies the document space, and the document space occupied by will not be along with top / right / The offset of left / bottom and other attributes changes, which means that the element behind it is positioned according to the dotted line position (before top / left / right / bottom and other attributes take effect) , this must be understand.
Well, we know that the top / right / left / bottom attributes will not offset the document space occupied by the relative positioned element, so will margin / padding offset the document space? ? The answer is yes, let’s do an experiment together:
(3) Add margin attribute:
<style type="text/css">
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/
#second{width: 200px;height:100px;border: 1px solid blue;}
</style> After setting margin: 20px:

Comparison, is it very clear? We first set the first element margin to 20px, then the second element has to be offset downward by 40px, so the margin It takes up document space! In the same way, you can test the effect of padding yourself!
Absolute positioning (absoulte):
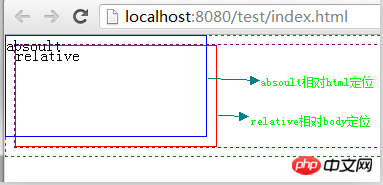
absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到标签为止,这里还需要注意的是,relative和static方式在最外层时是以标签为定位原点的,而absoulte方式在无父级是position非static定位时是以作为原点定位。和
元素相差9px左右。我们来看下效果:(4) 添加absoulte属性:
<html>
<style type="text/css">
html{border:1px dashed green;}
body{border:1px dashed purple;}
#first{ width: 200px;height: 100px;border: 1px solid red;position: relative;}
#second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body>
<p id="first">relative</p>
<p id="second">absoult</p>
</body>
</html>效果图:

哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢?
其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则:
如果top和bottom一同存在的话,那么只有top生效。
如果left和right一同存在的话,那么只有left生效。
既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先:
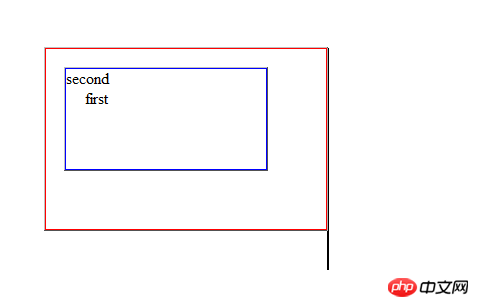
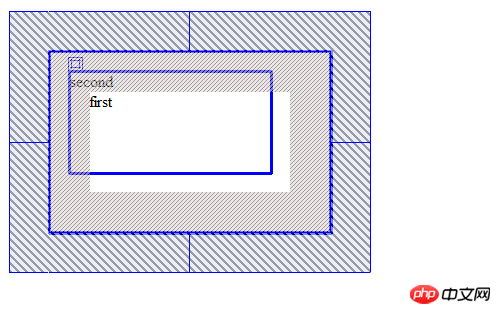
(5) 在absoulte定位中添加margin / padding属性:
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;}
<p id="first">first
<p id="second">second</p>
</p>效果图:


看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
固定定位(fixed):
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
z-index属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的。
The above is the detailed content of Detailed explanation of the four attributes of position in CSS (fixed | absolute | relative | static). For more information, please follow other related articles on the PHP Chinese website!




