Please tell mebackground-position: left -29px; What does this mean? ? At first glance, I thought it was -29 pixels moved to the left, but when I tested it, it was not. Ask the experts
is used to locate the position of the picture.
It is mainly used when there are multiple logos or icos on one png. At this time, background-position is used.
Background-position: x y x is equal to the parallel axis and y is equal to the vertical axis.
x The value of y can be a positive number or a negative number
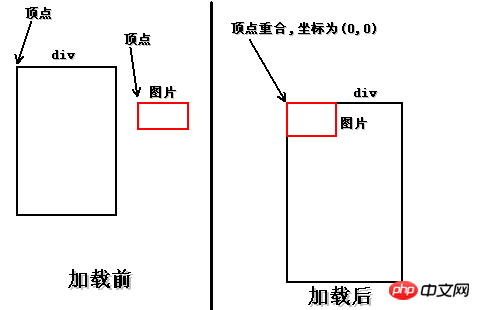
div can be understood as a rectangular box, its upper left corner is the vertex, and the vertex of the background image is also the upper left corner. When the div loads the background image , the two vertices will overlap, and the coordinates of the vertices are (0,0). If you don’t understand, look at the picture, it’s very simple. . .

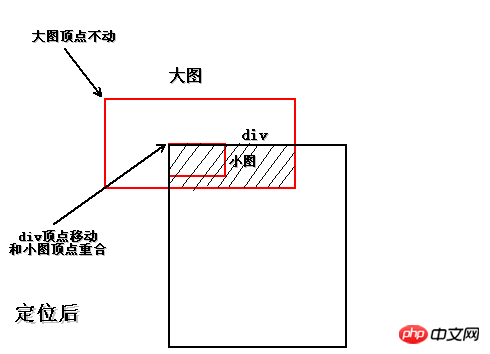
## The +1 small picture is mixed in the big picture. If you want to extract it, you need to use the background-position attribute. This attribute is equivalent to leaving the big picture unchanged and moving the vertices of the div Move to the vertex position of the target small picture, as shown below:

In this way, what is displayed in the div is the small picture, but what is displayed is not only It’s a small picture, but the shaded part of the picture. What should I do? Set the width and height of the div so that it is the same as the width and height of the small image! !
Let’s take a look at the background-position attribute. It has two parameters, namely the pixels moved in the horizontal direction and the pixels moved in the vertical direction, both expressed as negative numbers. If the large image does not move and the div moves, it can only move to the right or downward. Just remember that pixels moving in these two directions are represented by negative numbers!
Therefore, just find the horizontal movement pixels and vertical movement pixels of the small picture relative to the upper left corner vertex of the large picture. Xiaocai doesn't need any professional tools. It's very convenient to take screenshots. Start cutting from the upper left corner of the big picture and stop at the top of the small picture. Once you see the pixels, it's almost the same. Then you can debug and debug it, and it's basically done.
In this example, the displacement of small picture A is: -25px -374px, and the size of small picture A is: 24px 16px. Therefore, the css style is as follows:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}Copy after login
The effect is as follows:

In this way, the small picture is cut out! Keep it simple! !
Let me first explain the problem. There is a +1 on the picture, and I wrote a +1 on the hyperlink. This is because many times the text content is not written on the picture, which is too inflexible. Text is text. In order to give everyone a complete demonstration, Xiaocai wrote another +1 and will deal with it next!
First, center +1. Centering is divided into horizontal centering and vertical centering. Horizontal centering
hyperlink requires setting text-align:center; on the div. This attribute is for child nodes; for a hyperlink in a vertically centered div, you only need to set the line-height attribute of the a tag to the same height as the div. The style is as follows:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}Copy after login
The effect is as follows:

This technology has advantages and disadvantages. The advantage is that since the pictures are all put together, you only need to request when requesting A picture reduces the number of interactions with the server and can also solve the problem of hover delayed loading. The disadvantage is that it is difficult to control and the scalability is not very good. If there are changes in the future, it can be said that it affects the whole body, and sometimes background breakage occurs due to different screen resolutions.
The above is the detailed content of Usage of css background-position property. For more information, please follow other related articles on the PHP Chinese website!