
What are these two things? I believe there are still many people who can’t figure it out. They can only memorize and write a word-wrap:break-word;word-break:break-all;This kind of thing is used to force sentence breaks, or it may be because these two things are too difficult to pronounce and look similar, making it difficult to memorize them.
Under normal circumstances, elements have the default white-space:normal (automatic line wrapping, white-space:nowrap without line wrapping). When the entered text exceeds the defined width, it will automatically Line breaks, but when the entered data is a bunch of characters or letters or numbers without spaces (regular data should not be there, but some testers do it this way), when the width of the container is exceeded, the container will be expanded. No line breaks.
So the solution (using IE, chrome, FF as the test browser) has two ways of writing:
{
word-break:break-all;
word-wrap:break-word;
}The difference between the two methods:
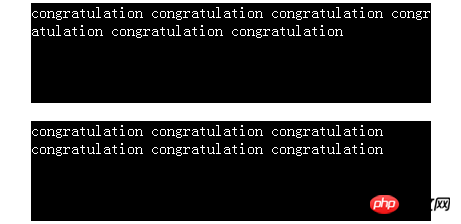
1, word- break:break-all For example, if a div is 400px wide, its content will automatically wrap at 400px. If there is a long English word at the end of the line (congratulation, etc.), it will truncate the word and turn it into conra (congratulation) at the end of the line. The front-end part), the next line is the back-end part of tulation (conguatulation).
2, word-wrap:break-word example is the same as above, but the difference is that it will congratulate the entire word as a whole. If the end of the line is not wide enough to display the entire word, it will automatically congratulate the entire word. Put it on the next line without truncating the word.
html code:
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
congratulation congratulation congratulation congratulation congratulation congratulation</div>The result is as shown in the figure:

Automatic line wrapping word-break:break-all and word-wrap :break-word
word-break:break-all and word-wrap:break-word both enable the content of its container such as DIV to wrap automatically.
The difference between them is:
1, word-break:break-all. For example, if the div is 200px wide, its content will automatically wrap to 200px. If there is a long English word at the end of the line (congratulation, etc.) , it will truncate the word so that the end of the line is conra (the front part of congratulation), and the next line is the back part of tulation (conguatulation).
2, word-wrap:break-word example is the same as above, but the difference is that it will congratulate the entire word as a whole. If the end of the line is not wide enough to display the entire word, it will automatically put the entire word down. One line without truncating the words.
3, word-break;break-all Supported version: IE5 or above This behavior is the same as normal in Asian languages. Breaks within any word of a line of non-Asian language text are also allowed. This value is suitable for Asian text that contains some non-Asian text. WORD-WRAP:break-word Supported version: IE5.5 or above The content will be wrapped within the boundary. If necessary, word-break will also occur. The table automatically wraps to avoid stretching. word-break : normal | break-all | keep-all Parameters: normal : Allow line breaks within words according to text rules for Asian and non-Asian languages break-all : This behavior is the same as normal for Asian languages. Breaks within any word of a line of non-Asian language text are also allowed. This value is suitable for Asian text that contains some non-Asian text keep-all : Same as normal for all non-Asian languages. For Chinese, Korean, and Japanese, word breaks are not allowed. Suitable for non-Asian text that contains a small amount of Asian text Syntax: word-wrap: normal | break-word Parameters: normal: Allow content to push against the specified container boundary break-word: Content will wrap within the boundary. If necessary, word-break also occurs. Description: Sets or retrieves whether to break the line when the current line exceeds the boundary of the specified container.
The corresponding script feature is wordWrap. Please see other books I have written. Syntax: table-layout : auto | fixed Parameters: auto : Default automatic algorithm. The layout will be based on the contents of each cell. The table will not be displayed until each cell is read and calculated. Very slow fixed: Fixed layout algorithm. In this algorithm, the horizontal layout is based only on the width of the table, the width of the table border, the cell spacing, and the width of the columns, and has nothing to do with the content of the table. Description: Set or retrieve the layout algorithm of the table. The corresponding script attribute is tableLayout.
Suggestion: 3C detection of word-break will display problems, which will also cause problems in Baidu snapshots - this attribute OPERA FIREFOX browser does not support the word-break attribute. You can use white-space:normal; instead, so that in Line breaks can be done correctly under FireFox and IE, and please note that spaces between words cannot be used to replace them, otherwise line breaks cannot be done correctly.
This will make it clear at a glance.
The above is the detailed content of The difference between word-break and word-wrap in css automatic line wrapping. For more information, please follow other related articles on the PHP Chinese website!
 css
css
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 css centered
css centered
 How to insert pictures in css
How to insert pictures in css
 css beyond display...
css beyond display...
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store




