
in this article, let’s learn about show and chain calls in jquery. it has certain reference value. friends in need can refer to it. i hope it will be helpful to everyone.

i have been using jquery for a long time, but there are some api implementations that i really can’t figure out. the following will be introduced using simplified code, focusing mainly on the implementation ideas of jquery.
(function(window, undefined){
function jquery(sel){
return new jquery.prototype.init(sel);
}
jquery.prototype = {
constructor: jquery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
var nodelist = document.queryselectorall(sel);
array.prototype.foreach.call(nodelist, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodelist.length;
}
},
show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或元素当前值
else node.style.display = getdisplay(node);
}
})
//链式调用
return this;
},
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}
}
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}
jquery.prototype.init.prototype = jquery.prototype;
window.$ = jquery;
})(window);let’s warm up with the hide function first. as mentioned in the previous article, jquery will process the obtained nodelist into an array, so first, we use foreach to process each node in the array.
next, we only need to set the style.display of each node to 'none' to hide it. pretty simple, right? (⊙0⊙) . ignore olddisplay and return this for now╰( ̄▽ ̄)╮
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}among them, ishidden is used to determine whether the element is hidden: there is no need to process elements that are already hidden, just skip them
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}--------------------------
next, let’s do a slightly cumbersome show. first raise a question to trigger a series of questions:
hide a certain element only requires display:none, but what about show?
isn’t display:block enough? this will indeed show the element. but what if the original value of the element is display:inline?
wouldn’t it be enough to save the original value at hide? just like the following code:
node.olddisplay = getdisplay(node);
what if hide is not executed before executing show? for example, in the following situation, wouldn't there be no olddisplay (⊙0⊙)
<style>
div{ display:none; }
</style>
<div>display:none</div>$('div').show()okay, here comes the key point: we can just get the default value of the element display, right? for example, p defaults to block and span defaults to inline.
now that we have the idea, the next question is: how to get the default value of element display?
hehehehe, can’t you think of it? a little trick is needed here, the general idea is as follows: create a new label through nodename, and then obtain it.
there is a place that can be further optimized. after getdisplay obtains the default display value of the element, it can be stored using jquery's cache mechanism (in fact, jquery also does this).
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}then, combining these two situations:
//有olddispaly则设置 if(node.olddisplay) node.style.display = node.olddisplay; //没有则设置为元素默认值或元素当前值 else node.style.display = getdisplay(node);
think this is the end? no, the situation of the show function is quite complicated. we generally have to deal with these situations:
<style>
#none,#none2{ display: none; }
</style>
<body>
<div id="div">默认值为block</div>
<span id="span">默认值为inline</span>
<div id="div2" style="display:inline-block;">修改为inline-block</div>
<div id="none">通过css隐藏了</div>
<div id="none2" style="display:none">通过css和style隐藏了</div>
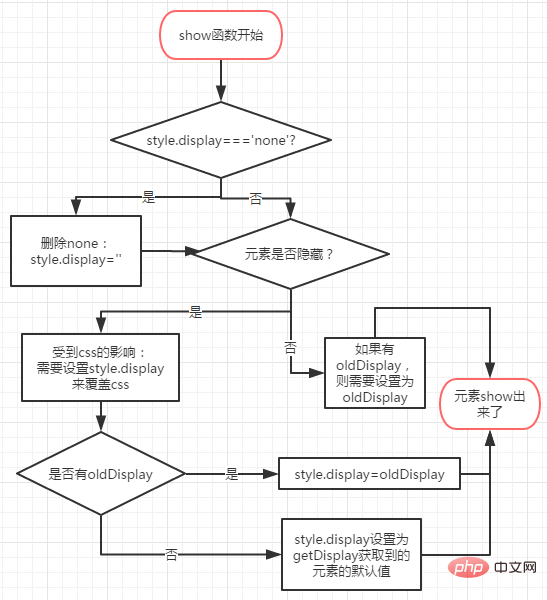
</body>in the end, the show function became like this ψ(╰_╯). the general idea is as follows:

show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或当前值
else node.style.display = getdisplay(node);
}
})
}----------------- ---------
chain call is similar to this situation :
$('div').show().hide().css('height','300px').toggle()it is very simple to implement, just return this after each function
--------------- -----------
some students said: hello! isn’t this show and hide right? did i miss the time parameter? use settimeout to implement it yourself~>_<~.
the main purpose of this section is to let everyone know that there are many situations that jquery needs to consider (a lot of dirty work). even if the code is simplified, it is still so long.
after finishing writing, i found that there is another situation that show has not considered:
div{ display:none !important; }
<div>大家自己开脑洞,怎么处理吧(⊙0⊙)</div>related video tutorial recommendations: jquery tutorial (video)