
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
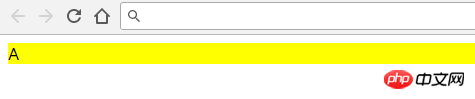
<div class="a b">A</div>Rendering effect
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
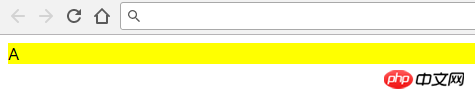
<div class="b a">A</div>Rendering effects
code
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
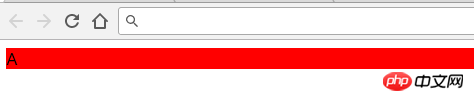
<div class="a b">A</div>Rendering effect
The above is the detailed content of Detailed explanation of css class selector class name override priority instance. For more information, please follow other related articles on the PHP Chinese website!




