
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1. html表单知识大全表单标记
表单属性:◆ action:用于指定表单的服务端程序,规定当提交表单时,向何处发送表单数据。action取值为:第一,1. 关于多行文本的详细介绍

简介:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1.&nb...

简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介:本篇文章主要介绍了SpringMVC中使用bean来接收form表单提交的参数时的注意点,具有很好的参考价值。下面跟着小编一起来看下吧这是前辈们对于SpringMVC接收表单数据记录下来的总结经验:SpringMVC接收页面表单参数springmvc请求参数获取的几种方法下面是我自己在使用时发现的,前辈们没有记录的细节和注意点:使用bean来接收form表单提交的参数时,pojo中必须含有默认的(...

Introduction: The form is mainly responsible for the data collection function in the web page. A form has three basic components: Form tag: This contains the URL of the CGI program used to process the form data and the method for submitting the data to the server. Form fields: include text boxes, password boxes, hidden fields, multi-line text boxes, check boxes, radio button boxes, drop-down selection boxes, file upload boxes, etc. Form buttons: include submit buttons, reset buttons and general buttons; used to transfer data to CGI scripts on the server or cancel input. Form buttons can also be used to control other processing tasks with defined processing scripts. 1.&nb...
6. Related summary of html form knowledge

Introduction: The form is mainly responsible for the data collection function in the web page. A form has three basic components: Form tag: This contains the URL of the CGI program used to process the form data and the method for submitting the data to the server. Form fields: include text boxes, password boxes, hidden fields, multi-line text boxes, check boxes, radio button boxes, drop-down selection boxes, file upload boxes, etc. Form buttons: include submit buttons, reset buttons and general buttons; used to transfer data to CGI scripts on the server or cancel input. Form buttons can also be used to control other processing tasks with defined processing scripts.
7. SpringMVC receives form form data and records the summary experience sharing

Introduction: This article mainly introduces the points to note when using beans to receive parameters submitted by form forms in SpringMVC, and has a good reference value. Let’s take a look with the editor below
8. Detailed explanation of php judging whether the form is submitted

Introduction: When we generally submit a form through submit, we will care whether a lot of data filled in the form is submitted to the background. Here you need to make a judgment. Use PHP code to judge whether the form data has been submitted. Generally, the following form is used:
9. php gets the form form text box, password field, The value of the button

Introduction: Obtaining form data is actually getting the data of different form elements. The name in the
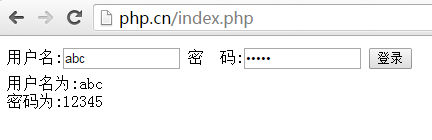
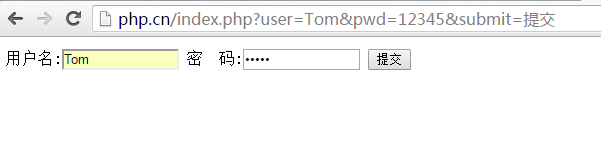
10. POST() method and GET() method for submitting form data in php

Introduction: Obtaining form data is the most commonly used operation in form applications. It is often necessary for the PHP background to obtain various data submitted by users in the foreground form page from the foreground page. There are two ways to transfer form data, one is the POST() method, and the other is the GET() method. The specific method of obtaining data is specified by the method attribute of the
[Related Q&A recommendations]:
php - laravel form validation failed. How to prevent the original form data from being cleared?
php - A small problem with the model layer in YII. .
node.js - Problems with nodejs processing post form data
The above is the detailed content of 10 course recommendations on single data. For more information, please follow other related articles on the PHP Chinese website!




