
In our daily development work, the development of HTML is indispensable, so CheckBox is a method in HTML that allows users to interact with the materials on the homepage. It contains the CheckBox control, which is what we generally call a checkbox. It is usually used to turn on or off a certain option. So today I will introduce to you a summary of the methods of customizing the checkbox style in CSS!
css custom checkbox style
##1.Use Detailed explanation of examples of CSS custom radio and checkbox styles

2.CSS3 implementation of custom Checkbox special effects example code

This article mainly introduces you to the relevant information on using CSS3 to implement custom Checkbox special effects. The article gives a complete example code for your reference and study. I believe it has certain reference value for everyone to learn custom Checkbox styles. Friends who are interested, please come and take a look below.
The latest CSS Checkbox checkbox style code sharing
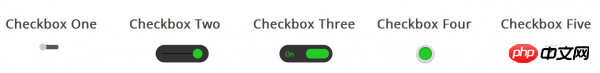
 Checkbox Checkbox is an HTML element that probably every website uses, but most people don't style them, so they look the same on most websites. . Why not style the checkbox on your website differently, or even make it look nothing like a checkbox?
Checkbox Checkbox is an HTML element that probably every website uses, but most people don't style them, so they look the same on most websites. . Why not style the checkbox on your website differently, or even make it look nothing like a checkbox?
Using pure CSS to customize Checkbox and Radio style sample code

Everyone should know that Checkbox and Radio controls are special because they have different displays on different platforms. So this article will introduce to you how to use some properties of CSS3 to implement customized checkbox and radio styles. Friends in need can refer to it. Let’s take a look below.
##5.
In web development, sometimes it is necessary to display some checkboxes (checkboxes) to indicate that this place can be checked, but sometimes we just want to inform the user that "this place can be checked" without wanting to Let the user check here (for example, on the information display page). At this time, you need to set the check box to read-only effect.
Q&A related to checkbox style:#1.
css - The text of the checkbox is not the same length, how to set it to ensure that Can all text be displayed neatly? html5 - How to implement checkbox selection trigger event in angularjs? About checkbox type checked?
[Recommended related articles]: 1.
Detailed summary of background properties in CSSSummary of how to use clear both to clear floats in CSS3. Summary of how to set the navigation bar in css
The above is the detailed content of Summary of methods for customizing checkbox styles in css. For more information, please follow other related articles on the PHP Chinese website!




