
Today Xiaoying will share with you a heart drawn with CSS. There is the code and production process at the bottom. I hope it will be helpful to everyone.
Step one:
First draw a square. As shown in the picture:
The second step:
will use the pseudo elements before and: after, Draw a square on the left and top of the square, and then use the border-radius: 50%; attribute to modify the two squares, and then you will get two circles, as shown in the picture:

.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; background-color: #ffc0cb; } .heart-shape:before { left: -45px; } .heart-shape:after { top: -45px; }
Use border-radius: 50%; Attribute:
.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; -webkit-border-radius: 50%; /**兼容苹果;谷歌,等一些浏览器认*/ -moz-border-radius: 50%; /**兼容火狐浏览器*/ -o-border-radius: 50%; /**兼容opera浏览器*/ border-radius: 50%; background-color: #ffc0cb; }
Step 3 :
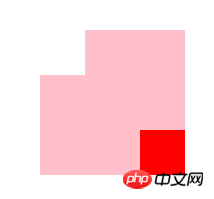
The p of the class name: heart-shape uses the transform: rotate(45deg); attribute to rotate them 45 degrees, as shown in the figure:
.heart-shape { position: relative; width: 100px; height: 100px; background-color: #f70e0e; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
Xiaoying did not give the background color of the circle and the background color of the square a unified color so that everyone can see the obvious effect better. Next, Xiaoying changed the background color Set it to unified, and the final love will come out, as shown in the picture:
.heart-shape:before, .heart-shape:after { position: absolute; content: ''; width: 100px; height: 100px; -webkit-border-radius: 50%; /**兼容苹果;谷歌,等一些浏览器认*/ -moz-border-radius: 50%; /**兼容火狐浏览器*/ -o-border-radius: 50%; /**兼容opera浏览器*/ border-radius: 50%; background-color: #f70e0e; }
The above is the detailed content of How to use CSS to implement sample code sharing for drawing hearts. For more information, please follow other related articles on the PHP Chinese website!




