
The difference between nth-child and nth-of-type in CSS3 is actually very simple: Why is :nth-of-type called :nth-of-type? Because it is distinguished by "type". That is to say: ele:nth-of-type(n) refers to the nth ele element under the parent element, and ele:nth-child(n) refers to the nth element under the parent element and this element is ele. If If not, the selection fails.
The text may sound rather obscure, but it is easier to understand. Here is a small example:
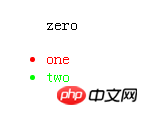
The results are as follows:
In the above example, .demo li:nth-child(2) selects the
.demo :nth-child(2){ color: #ff0000; } .demo :nth-of-type(2){ color: #00ff00; }
What will be the result of this? Look at the html structure:
first p
second p
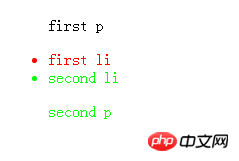
Result:
As can be seen above, if the tag type is not specified before them, :nth-child(2) still selects the second element, no matter what tag it is. And :nth-type-of(2) selects two elements, which are the second p tag and the second li tag in the parent.demo. It can be seen that when the tag type is not specified, :nth-type -of(2) will select the second of all type tags.
We have already understood thebasic usageand differences of nth-child and nth-of-type, then go further in nth-of-type(n) and nth-child(n) What is n?
nth-of-type(n) and nth-child(n) n can be a number, keyword or formula. Numbers: This is the use of the above examples, so I won’t go into details. Keywords: Odd, even
Odd and even are keywords that can be used to match sub-elements whose subscripts are odd or even.
Note: The subscript of the first sub-element Is 1
Here, we specify two different background colors for odd and even p elements:
p:nth-of-type(odd) { background:#ff0000; } p:nth-of-type(even) { background:#0000ff; }
Formula: Or arithmeticexpression
Use the formula (an + b). Description: Indicates the length of the period, n is the counter (starting from 0), and b is the offset value.
Here, we specify the background color of all p elements whose subscripts are multiples of 3:
p:nth-of-type(3n+0) { background:#ff0000; }
If:nth-of-type(4n+2) is the choice Subscripts are all elements that are multiples of 4 plus 2
Summary
The above is the detailed content of Detailed explanation of the difference between nth-child and nth-of-type in CSS3. For more information, please follow other related articles on the PHP Chinese website!




