
What is a sprite image
The sprite image is CSS Sprite, some people also call it CSS sprite, which is a kind of CSS image merging The technique is to merge multiple small icons into onepicture, and then use thebackground-positionof css to display the part that needs to be displayed.
Why use sprite images
canreduce loading The number of requests to the server for web page images is increased, the page loading speed is improved, and the phenomenon of IE6 flashing white when the mouse is rolled over is solved.
What are the disadvantages of using sprite images
Personally, I think that if your sprite image is not very big, it will not be too big. There are basically no disadvantages to being complicated. If your sprite is large and complex, there will be various problems such as css code review and the web page taking up a lot of memory.
Example


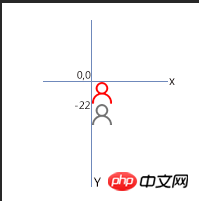
buttonThe second one is what it looks like when the mouse passes over it
This is a sprite image made of two small icons
个人中心
I don’t know if I can understand it like this
The above is the detailed content of Detailed code explanation of css using background-position attribute to complete sprite image. For more information, please follow other related articles on the PHP Chinese website!




