
This article shares with you a pictureflop effect implemented using native CSS3. It is very cool, but the code is very simple. It is recommended here to friends who have the same needs.
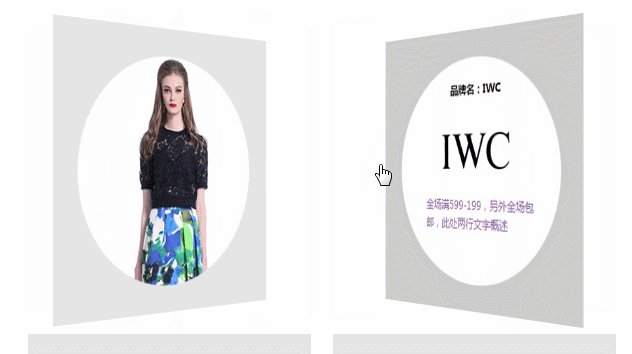
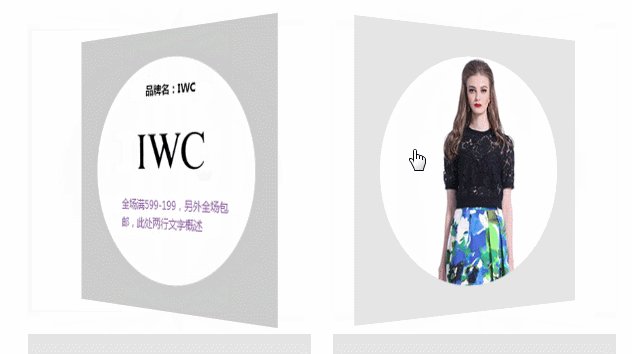
Let’s take a look at the effect demonstration first:

Is it very good? Let’s share the implementation code with you.
The code is as follows:
<!doctype html>
<html>
<head>
<meta char
set
="utf-8">
<title>css3 翻牌</title>
</head>
<body>
<style>
*{
margin
:0;
padding
:0;}
ul,li{
list-style
:none; margin:0; padding:0;}
.brandsShow{
width
:1200px;
height
:620px; margin:0 auto; }
.brandsShow ul{
margin-left
:-20px; width:1225px; height:auto; }
.brandsShow ul li{
float
:left
;
display
:inline; width:283px; height:283px; }
.flip-container {perspective: 1000;
-webkit-perspective: 1000px; /*父类容器中 perspective 子类允许透视*/
-moz-perspective: 1000px;
-ms-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
margin:0px auto; float:left; margin-left:20px;
margin-bottom
:20px; border:1px solid #fff;}
.flip-container
:hover
.back {trans
for
m: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);
z-index
:2;}
.flip-container:hover .front { transform: rotateY(180deg);-webkit-transform: rotateY(180deg);-moz-transform: rotateY(180deg);-ms-transform: rotateY(180deg);-o-transform: rotateY(180deg); z-index:1}
.flip-container, .front, .back {width: 283px;height: 283px;}
.flipper {transition:transform 0.6s ease-out;
transition: transform .5s ease-in-out;
-webkit-transition: transform .5s ease-in-out;
-moz-transition: transform .5s ease-in-out;
-ms-transition: transform .5s ease-in-out;
-o-transition: transform .5s ease-in-out;
-webkit-transform-style: preserve-3d; /*使其子类变换后得以保留 3d转换后的位置*/
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
display:block;
position
: relative;}
.front, .back {backface-
visibility
: hidden;transition: 0.6s ease-out;-webkit-transition: .6s ease-out; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;position: absolute;
top
: 0;left: 0;}
.front img, .back img{ width:283px; height:283px;
overflow
:hidden;}
.front {z-index: 2;transform: rotateY(0deg);transform: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);}
.back { z-index:1;transform: rotateY(-180deg);transform: rotateY(-180deg);-webkit-transform: rotateY(-180deg);-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);-o-transform: rotateY(-180deg);}
</style>
<ul>
<li class="flip-container " ontouchstart="this.
class
List.toggle('hover');">
<a href="bran
dL
i.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg">前面</p>
<p class="back " ><img src="images/pic/brand01.jpg">后面</p>
</a>
</li>
<li class="flip-container " ontouchstart="this.classList.toggle('hover');">
<a href="brandLi.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg"></p>
<p class="back " ><img src="images/pic/brand01.jpg"></p>
</a>
</li>
</ul>
</body>
</html>[Related recommendations]
##2.Introducing several new technologies in CSS3
3.Sharing 22 H5 and CSS3 help tools
4. 5.Detailed explanation of examples of selectors in CSS3
The above is the detailed content of Use css3 to create image flip effects. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 How to modify the text in the picture
How to modify the text in the picture
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 What to do about connection error
What to do about connection error
 MySQL's storage engine for modifying data tables
MySQL's storage engine for modifying data tables




