
This article mainly introduces you to the relevant information about using CSS3 pseudo-elements to realize gradually glowing square borders. The article gives detailed sample codes for your reference and study. It has certain reference and learning value for everyone. It is needed Friends, let’s take a look together.
This article introduces a code that uses pseudo elements to realize the gradual glow of the border, mainly using the twoattributesof scale and opacity. Let’s take a look at the detailed introduction:
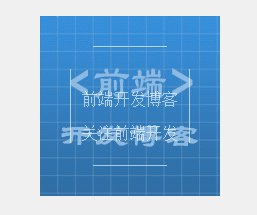
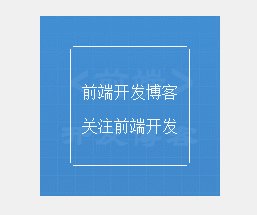
The rendering is as follows:

HTML code:

前端开发博客
关注前端开发
CSS code:
.light{ background: #fff; width: 180px; height: 180px; margin: 100px auto; position: relative; text-align: center; color: #333; transform:translate3d(0,0,0); } .light-inner{ padding: 60px 30px 0; pointer-events: none; position: absolute; left: 0; top: 0; bottom: 0; right: 0; text-align: center; transition: background 0.35s; backface-visibility: hidden; } .light-inner:before, .light-inner:after{ display: block; content: ""; position: absolute; left: 30px; top: 30px; right: 30px; bottom: 30px; border: 1px solid #fff; opacity: 0; transition: opacity 0.35s, transform 0.35s; } .light-inner:before{ border-left: 0; border-right: 0; transform:scaleX(0,1); } .light-inner:after{ border-top: 0; border-bottom: 0; transform: scaleY(1,0); } .light:hover .light-inner{ background: #458fd2 } .light:hover .light-inner:before, .light:hover .light-inner:after{ opacity: 1; transform: scale3d(1,1,1); } .light-inner p{ transition: opacity .35s, transform 0.35s; transform: translate3d(0,20px,0); color: #fff; opacity: 0; line-height: 30px; } .light:hover .light-inner p{ transform: translate3d(0,0,0); opacity: 1; }
Implementation steps:
The glowing square is mainly realized through the pseudo elements of .light-inner: before and :after.
The upper and lower borders gradually expand from the middle to both sides: scaleX(0) to scaleX( 1) The left and right borders of
are expanded from the middle to the upper and lower sides: scaleY(0) to scaleY(1)
, forming a square that gradually glows from the middle to the corners: opacity :0 to opacity:1.
Othershave no skills.
scale introduction
scale(
scaleX(
scaleY(< ;number>): Specify the (vertical) scaling of the Y-axis of the object
Summary
[Related recommendations]
2.Detailed explanation of the process of completing the lowpoly animation effect of images with CSS3
3.Teach you how to draw a standard circular pattern with CSS
4.Use css to implement text hyperlinks and add an arrow icon to the right of the text
5.Tutorial on the use of H5 and CSS3 form verification
The above is the detailed content of Detailed code explanation of gradually glowing borders through CSS3 pseudo-elements. For more information, please follow other related articles on the PHP Chinese website!




