
I once shared with you a very clever technique for drawing triangles using pure CSS (please see related articles). Over the past year, I have found this technique of drawing triangles with CSS to be very useful and efficient, especially for creating tooltips/prompts and similar web effects.
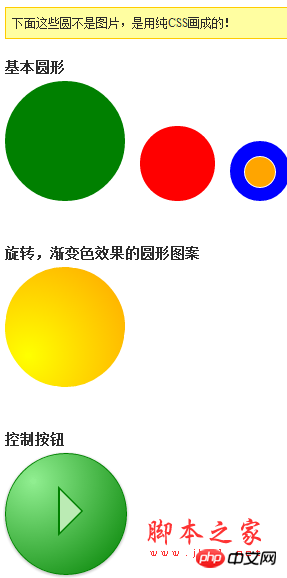
Another shape that can also be easily implemented using CSS is the circle. Using border-radius, you can draw various beautiful circular patterns.

CSS code
Just change the border-radius of each side of your web element to even 50%, you You can get a circle of any size:
The code is as follows:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}This is indeed very simple, but we can’t resist using CSS gradient colors and basic rotationAnimationtemptation::
The code is as follows:
/* animation definition*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
Wow, this is this beautiful one CSS is rounded!
The technique of drawing circles with CSS may not seem as useful as the technique of drawing triangles with CSS at first glance, but it still has its value in page design. You can use animated circles to represent loading... when the page is loading. How to use it depends on your creativity. Do you have any good ideas?
【Related Recommendations】
2. CSS3 code tutorial to complete a square box rounded corner effect
3. Teach you how to write CSS styles in a standardized way
4. Tutorial on the use of H5 and CSS3 form validation
5. Detailed code explanation of the gradually glowing border through CSS3 pseudo-elements
The above is the detailed content of Teach you how to draw a standard circular pattern with CSS. For more information, please follow other related articles on the PHP Chinese website!




