
In my impression, css only controls the background background, but background is a composite attribute
which includes:
background -color: background color, color representation methods supported by css, you can use
background-image: background image (url)
background-repeat: Whether the background is repeated (repeat, no-repeat, repeat-x, repeat-y)
background-position: Background positioning (keyword, percentage, pixels)
##background-size: Background size
background-origin:Background positioning area
background-clip:Background drawing area
background-attachment: Specifies whether the background image is fixed or scrolls with the rest of the page
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
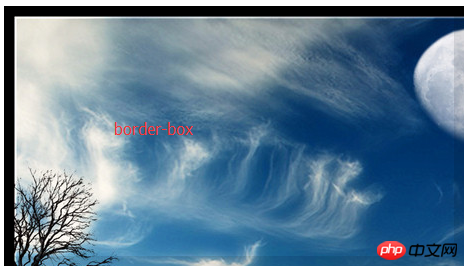
background-origin:border-box;
/*background-origin:padding-box;*/
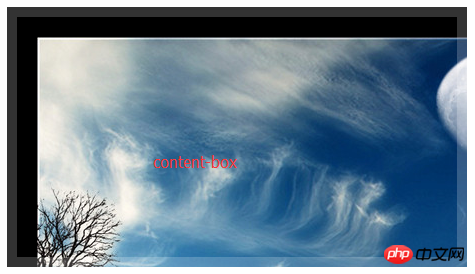
/*background-origin:content-box;*/
}


Supplement: It can determine the starting point of background positioning.
Background positioning area (background-origin): The value is a keyword, and there are also 3
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
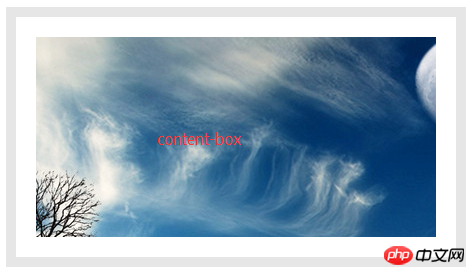
background-clip:content-box;
}


Now to achieve the above effect, just one p is enough. Link: demo
nbsp;html>
<meta>
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
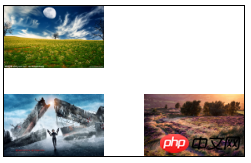
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
<div></div>
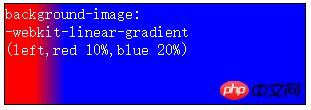
多个背景-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
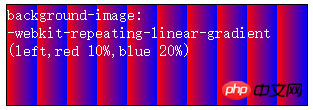
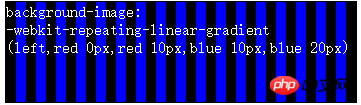
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


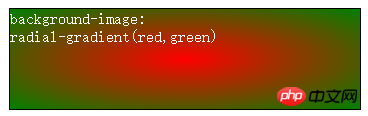
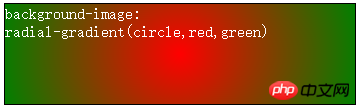
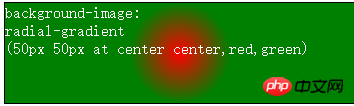
radial-gradient(position,shape,size,color);
position:定义径向渐变的圆心位置
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
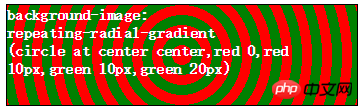
重复径向渐变:repeating-radial-gradient

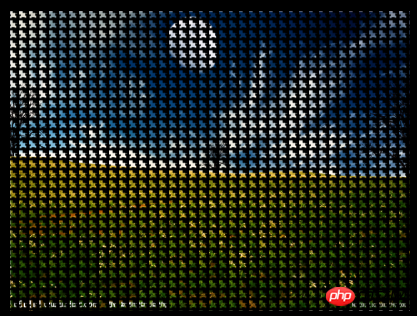
div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
<div></div>
关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
The above is the detailed content of Detailed introduction to properties related to css background. For more information, please follow other related articles on the PHP Chinese website!




