
padding:[
Default value: Look at each independentattribute
Applies to: all elements, except table-row-group | table-header-group | table-footer-group | table-column-group | table-row Foreign
InheritanceSex: None
AnimationSex: Yes
Calculated value: Look at each independent attribute
Related attributes: [padding-top] || [padding-right] || [padding-bottom] || [padding-left]
Retrieve or set the internal margins on the four sides of theobject.
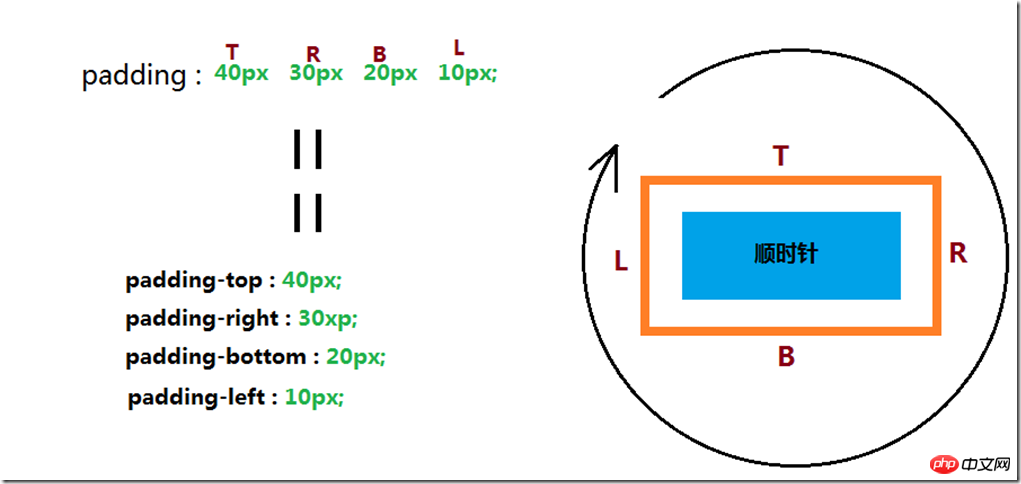
If all four parameter values are provided, the four sides will be applied in the order of upper, right, lower, and left.
If only one is provided, it will be used for all four sides.
If two are provided, the first one is used for up and down, and the second one is used for left and right.
If three are provided, the first is for top, the second is for left and right, and the third is for bottom.
Non-Replaced inline elements can use this attribute to set the inner patches on the left and right sides; if you want to set the inner patches on the top and bottom sides, you must first make the object Appears as block level or inline block level. The corresponding script feature of
ispadding.
TRBL

padding value abbreviation
##padding :20px;== padding :20px 20px 20px 20px;
##padding :20px 10px;== padding :20px 10px 20px 10px;
padding :20px 10px 30px== padding :20px 10px 30px 10px;
If the two sides are equal, the latter is omitted; 4 sides are equal, only one
nbsp;html>padding 填充 sample
sample
sample
child
The above is the detailed content of Introduction to padding in css. For more information, please follow other related articles on the PHP Chinese website!




