
Hide the internal elements of Iframe in Layer
1.Layer: a web pop-up layer/window solution
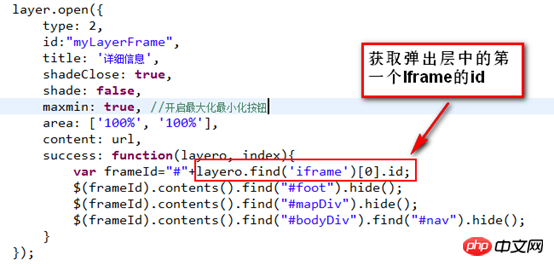
2.Hide the inside of the Iframe in the Layer pop-up layer Elements, examples are as follows:

This is the content in the Layer pop-up layer. After loading, get the content of the pop-up layer. The second line in Success's callback function is to get the element with the id of foot in the iframe, and then call hide(), that is, to hide the element
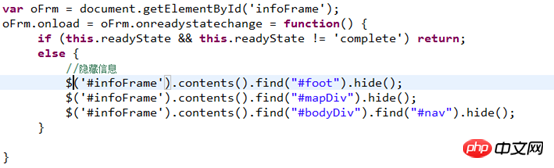
3. When the Layer pop-up layer contains multiple When there is a tab page, and each tab contains iframe elements, if you want to hide the elements in the iframe internal page, you can define an iframe loading completionevent in the page pointed to by the URL of the Layer pop-up layer. To hide the iframe element, the specific method is as follows:

The above is the detailed content of How to hide the internal elements of Iframe in Layer. For more information, please follow other related articles on the PHP Chinese website!




