
This article mainly introduces the method of setting p background color with css. Friends who need it can refer to it
1. Set the background color directly in the p tag
The code is as follows:
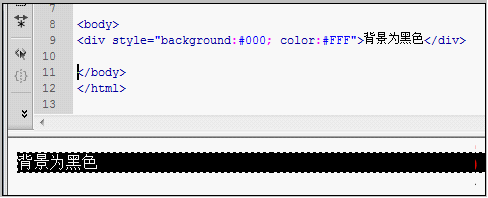
<p style="background:#000; color:#FFF">背景为黑色</p>
Set the background color in the p tag to black and the font color to white

Set the background color in the p tag screenshot
Set through the p tag style sets the background color and other CSS styles.
2. Set the p background color with external css
Here is a objectThe CSS is named ".pcss5", and the background color of the p object is set by creating an external selector
CSS code:
The code is as follows:
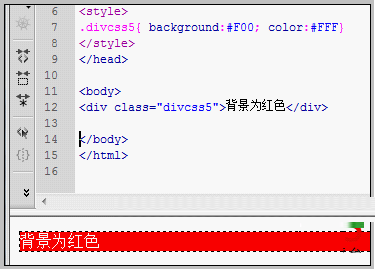
.pcss5{ background:#F00; color:#FFF}html source code:
The code is as follows:
<p class="pcss5">背景色为红色</p>
Effect screenshot:

External CSS setting p background color screenshot
The above is the detailed content of Introduction to how to set div background color using css. For more information, please follow other related articles on the PHP Chinese website!




