
The box model consists of the following CSS properties:
0. Content
1.padding padding
2.border border
3.margin margin
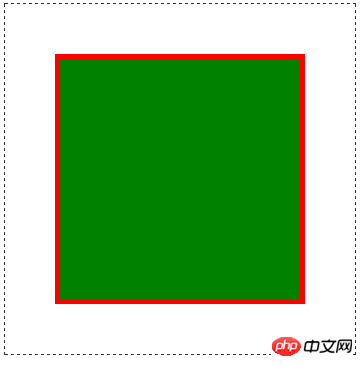
The following is the most common example. The dotted line does not belong to the box model and is used to identify the range.
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>Explicit effect: 
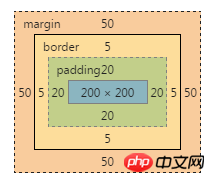
You can use Chrome (Ctrl + Shift + j) or Firefox’s firebug Wait for the developer tools to view the box model: 
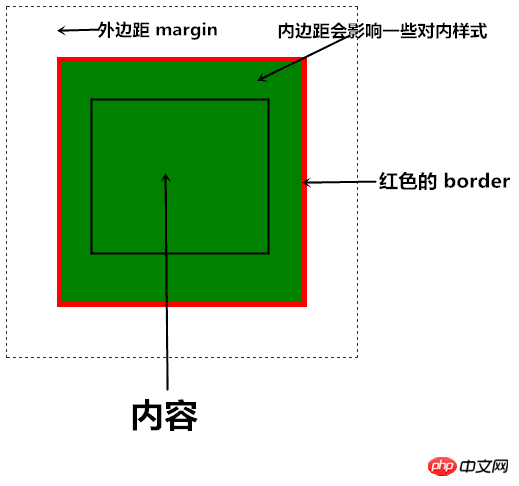
I made some simple marks. The solid black box line and the outermost dotted line are the same, both for identification, not for setting the style. : 
We can see that the content width and height of p are both 200px. Set padding on a block or inline-box element. Padding will affect some CSS elements. For example, the background will also be displayed explicitly on padding.
The red one is border, and the border element will not be counted into the element content, which means that there is no way to obtain the background, etc.
Margin elements are generally invisible, and colors cannot be set on them. Margin is often used to separate some distance from other elements.
Changing the size of the border through the DOM, or explicit border, will change the size of the element, which may disrupt the layout. There is also an attribute outline in CSS. This attribute is similar to border and can also be used as a border, but it is different from The difference with border is that it is drawn on the content and does not change the box size. IE7 and lower versions do not support outline.
Overlay of external data
There is another special thing about the box model, that is, adjacent external data will be superimposed when they meet, and the largest one will be the final external data.
The above is the detailed content of Detailed explanation of margin graphics and text in Box Model in CSS. For more information, please follow other related articles on the PHP Chinese website!




