
If the length and width of a box are zero, then its four borders will touch together and become solid, and each border is a triangle; we can use triangles to achieve the pointed chin of the dialogue box .
By setting the upper left side of the border to be colored and the lower right side to be transparent, place a downward equilateral triangle in #demo:before and position it absolutely so that the top is in line with the big box The lower borders overlap.
Then by setting the upper left border to white and the lower right border to transparent, place a small white triangle inside the large triangle to cover part of the color, forming a pointed chin.
You can use #demo:before and #demo:after pseudo-elements to achieve this, or you can place a small box in a big box and then position it absolutely.
html code:
<p></p>
css code:
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}There are several details to note:
#demo The two colored borders of :after should be the same color as the background color of the box, so remember to set the background color of the box, not transparent; here I set the background of the box to the same white as the border.
There is absolute positioning here, you don’t need to set the border width:0px;height:0px;, it is needed under normal circumstances, otherwise the border will stretch in a row.
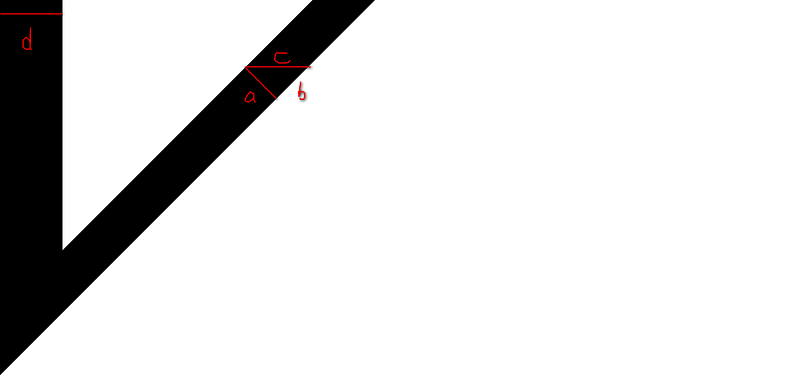
As shown below, the two borders of the black triangle minus the two borders of the white triangle are equal to (c+d), and for the sake of beauty, d should be approximately equal to a (c must be an integer , so a cannot be an integer), some calculations are required here. 
For more articles related to pure CSS implementation of dialogue box, please pay attention to PHP Chinese website !




