
Front-end development programmers, how happy it is to explain to you some knowledge about CSS3 tutorials every day. CSS3 contains multiple new background properties, which provide more powerful control over the background.
In this article, you will learn the following two background attributes:
1. background-size;
2. background-origin.
You will also learn how to use multiple background images.
Browser support

Let’s first understand the CSS3 background-size property:

background The -size attribute specifies the size of the background image.
Before CSS3, the size of the background image was determined by the actual size of the image. In CSS3, the size of the background image can be specified, which allows us to reuse the background image in different environments.
You can specify dimensions in pixels or percentages. If the dimensions are specified as a percentage, the dimensions are relative to the width and height of the parent element.
Example 1:
Adjust the size of the background image:
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Example 2:
Stretch the background image so that it completely fills the content area :
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}Let’s take a look at the CSS3 background-origin attribute:
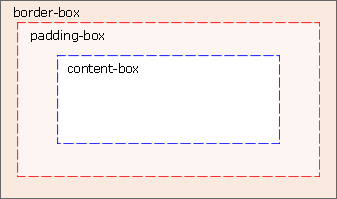
The background-origin attribute specifies the positioning area of the background image.
The background image can be placed in the content-box, padding-box or border-box area.

Example:
Positioning the background image in the content-box:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}CSS3 multiple background images:

CSS3 allows you to use multiple background images for elements.
Example:
Set two background images for the body element:
body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
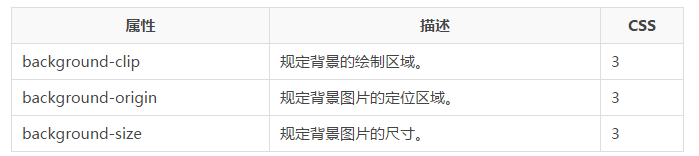
}New background attribute:

The above is the content of CSS3 tutorial-background. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




