Hello! Dear front-end development friends, thank you for always accompanying me. Today’s CSS3 tutorial-user interface is the last article of the CSS3 tutorial. I hope you can learn something truly practical.
CSS3 re-provides unique rendering attributes for the website interface. This article introduces them in detail.
CSS3 User Interface:
In CSS3, new user interface features include resizing elements, box sizes, and outlines.
In this chapter, you will learn the following user interface properties:
1. resize;
2. box-sizing;
3. outline -offset.
Browser support:

##Firefox, Chrome and Safari support the resize attribute.
Internet Explorer, Chrome, Safari, and Opera support the box-sizing attribute. Firefox requires the prefix -moz-.
All major browsers support the outline-offset attribute, except Internet Explorer.
CSS3 Resizing:
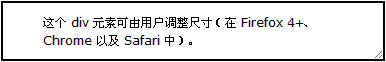
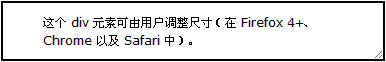
In CSS3, the resize attribute specifies whether an element can be resized by the user.

The CSS code is as follows:
Example:
Specifies that the p element can be resized by the user:
p
{
resize:both;
overflow:auto;
}Copy after login
CSS3 Box Sizing: The
box-sizing property allows you to define exactly what content will fit into a certain area.
Example:
Specify two side-by-side bordered boxes:
p
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}Copy after login
CSS3 Outline Offset:
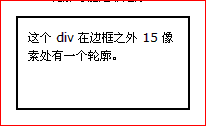
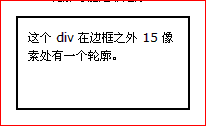
The outline-offset property offsets the outline , and draw the outline beyond the edge of the border.
There are two differences between outlines and borders:
1. The outline does not take up space;
2. The outline may be non-rectangular.

The CSS code is as follows:
Example:
Specifies the outline 15 pixels outside the edge of the border:
p
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}Copy after login
New user interface properties:
The following table lists all conversion properties:

The above is the content of CSS3 tutorial-user interface, more For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!