
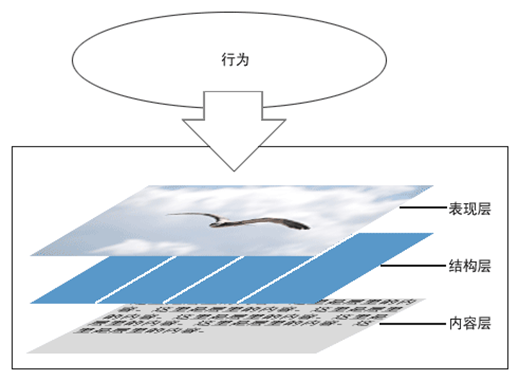
Web front-end developers pay most attention to three things: HTML, CSS and JavaScript. They play their roles in different aspects. HTML implements the page structure, CSS completes the performance and style of the page, and JavaScript implements some client functions and functions. business. Of course, content and user resources cannot be ignored. Try not to use it across the scope of responsibilities, which is a bit like "SRP single responsibility". For example, if the font size should be controlled by CSS, it should not be completed using HTML tags. If the problem can be solved by CSS, try not to use JavaScript to complete it.


CSS (Cascading Style Sheet) means Cascading Style Sheet. CSS3 is a new version of CSS upgraded on the basis of CSS2.1 and is part of HTML5. It can effectively implement page layout, fonts, colors, backgrounds, animations and other effects. CSS3 is an upgraded version of CSS technology, and CSS3 language development is developing towards modularity. The previous specification was too large and complex as a module, so it was broken down into smaller modules and more new modules were added. These modules include: box model, list module, hyperlink method, language module, background and border, text effects, multi-column layout, etc.

Pure CSS3 to draw minions and achieve animation effects

HTML page:


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>drawLittleHuang<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="drawLittleHuang.css"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrapper"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 容器 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="littleH"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 小黄人 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="bodyH"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 身体 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="trousers"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 裤子 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="condoleBelt"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 吊带 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="trousers_top"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 裤子突出的矩形部分 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pocket"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 裤袋 </span><span style="color: #008000;">--></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 三条线 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line_left"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line_right"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line_bottom"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hair"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 头发 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left_hair_one"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left_hair_two"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="eyes"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 眼睛 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="leftEye"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 左眼 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left_blackEye"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left_white"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="rightEye"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 右眼 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right_blackEye"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right_white"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="mouse"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 嘴巴 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="mouse_shape"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="hands"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 双手 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="leftHand"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="rightHand"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="feet"</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 双脚 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left_foot"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right_foot"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="groundShadow"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;"> 脚底阴影 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>CSS style:


<span style="color: #800000;">@charset "utf-8";
body</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;
}<span style="color: #800000;">
.wrapper</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">100px auto</span>;
}<span style="color: #800000;">
.litteH</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
.bodyH</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 240px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 400px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">5px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 115px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(249,217,70)</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;
}<span style="color: #800000;">
.bodyH .condoleBelt</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;
}<span style="color: #800000;">
.bodyH .condoleBelt .left,
.bodyH .condoleBelt .right</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">5px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(32,116,160)</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-90px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">-35px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(45deg)</span>;
}<span style="color: #800000;">
.bodyH .condoleBelt .left</span>{<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-88px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">165px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-45deg)</span>;
}<span style="color: #800000;">
.bodyH .condoleBelt .left:after,
.bodyH .condoleBelt .right:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 8px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 8px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">88px</span>;
}<span style="color: #800000;">
.bodyH .condoleBelt .left:after</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">5px</span>;
}<span style="color: #800000;">
.bodyH .trousers</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 6px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(32,116,160)</span>;
}<span style="color: #800000;">
.trousers_top</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 160px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 60px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0 0 5px 5px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(32,116,160)</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">34px</span>;
}<span style="color: #800000;">
.pocket</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 60px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0px 0px 25px 25px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;">65px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">84px</span>;
}<span style="color: #800000;">
.line_right</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;">60px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-75deg)</span>;
}<span style="color: #800000;">
.line_left</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;">63px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(75deg)</span>;
}<span style="color: #800000;">
.line_bottom</span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">3px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">118px</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 0px</span>;
}<span style="color: #800000;">
.hair</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
.left_hair_one</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 130px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;">8px solid #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">17px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-17px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(27deg)</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> lefthair 2s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes lefthair</span>{<span style="color: #ff0000;">
0%,25%,31%,100%{
</span>}<span style="color: #800000;">
30%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(31deg) translate3d(-3px,-1px,0)</span>;
}<span style="color: #800000;">
}
.left_hair_two</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 80px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 80px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">45px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-10px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(15deg)</span>;
}<span style="color: #800000;">
.eyes</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 3</span>;
}<span style="color: #800000;">
.eyes .leftEye,.eyes .rightEye</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 85px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 85px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">60px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 27px</span>;
}<span style="color: #800000;">
.eyes .leftEye</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 124px</span>;
}<span style="color: #800000;">
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">24px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">22px</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> blackeye 5s ease-in infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes blackeye</span>{<span style="color: #ff0000;">
0%,20%,50%,70%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> translateX(0px)</span>;
}<span style="color: #800000;">
30%,40%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translateX(15px)</span>;
}<span style="color: #800000;">
80%,90%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translateX(-15px)</span>;
}<span style="color: #800000;">
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">7px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">17px</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> whiteeye 5s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes whiteeye</span>{<span style="color: #ff0000;">
0%,20%,50%,70%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> translateX(0px)</span>;
}<span style="color: #800000;">
30%,40%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translate3d(3px,4px,0)</span>;
}<span style="color: #800000;">
80%,90%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translate3d(-15px,4px,0)</span>;
}<span style="color: #800000;">
}
.eyes .leftEye .left_blackEye .left_white</span>{<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">17px</span>;
}<span style="color: #800000;">
.eyes .leftEye:after,
.eyes .rightEye:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 28px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 18px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">-30px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">37px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">skewX(20deg) rotate(7deg)</span>;
}<span style="color: #800000;">
.eyes .leftEye:after</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">89px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">37px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">skewX(-20deg) rotate(-7deg)</span>;
}<span style="color: #800000;">
.mouse</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
.mouse .mouse_shape</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 55px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 35px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">5px solid #000</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">175px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">98px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 3</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-35deg)</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> mouse 5s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes mouse</span>{<span style="color: #ff0000;">
40%,43%{
width</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">180px</span>;
}<span style="color: #800000;">
0%,35%,48%,100%</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 55px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 35px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">175px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-35deg)</span>;
}<span style="color: #800000;">
}
.mouse .mouse_shape:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 70px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 32px</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;">5px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;">35px 26px 5px 5px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(249,217,70)</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-16px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">3px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(34deg)</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> mouse_mask 5s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes mouse_mask</span>{<span style="color: #ff0000;">
40%,43%{
width</span>:<span style="color: #0000ff;"> 60.5px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-19.3px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">1.5px</span>;
}<span style="color: #800000;">
0%,35%,48%,100%</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 70px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">-16px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">3px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(33deg)</span>;
}<span style="color: #800000;">
}
.hands</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
.hands .leftHand,
.hands .rightHand</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 80px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 80px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">6px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgb(249,217,70)</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">220px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">-23px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(40deg)</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;">rightHand .8s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes rightHand</span>{<span style="color: #ff0000;">
0%,50%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(40deg)</span>;
}<span style="color: #800000;">
30%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(37deg) translateX(1px)</span>;
}<span style="color: #800000;">
}
.hands .leftHand</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">182px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">220px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-40deg)</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;">leftHand .8s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes leftHand</span>{<span style="color: #ff0000;">
0%,50%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(-40deg)</span>;
}<span style="color: #800000;">
80%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(-37deg) translateX(-1px)</span>;
}<span style="color: #800000;">
}
.hands .leftHand:after,
.hands .rightHand:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">3px solid #000</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">13px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(90deg)</span>;
}<span style="color: #800000;">
.hands .leftHand:after</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">53px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-90deg)</span>;
}<span style="color: #800000;">
.feet</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
.feet .left_foot,
.feet .right_foot</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 36px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 9px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 406px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">88px</span>;<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> right top</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> rightfoot .8s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes rightfoot</span>{<span style="color: #ff0000;">
0%,50%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(0deg)</span>;
}<span style="color: #800000;">
80%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(10deg)</span>;
}<span style="color: #800000;">
}
.feet .left_foot</span>{<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 9px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 6px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">130px</span>;<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>;<span style="color: #ff0000;">
-webkit-animation</span>:<span style="color: #0000ff;"> leftfoot .8s ease-in-out infinite</span>;
}<span style="color: #800000;">
@-webkit-keyframes leftfoot</span>{<span style="color: #ff0000;">
0%,50%,100%{
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(0deg)</span>;
}<span style="color: #800000;">
30%</span>{<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(-10deg)</span>;
}<span style="color: #800000;">
}
.feet .left_foot:after,
.feet .right_foot:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 60px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 35px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 20px 10px 21px 15px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> #000</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">-36px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">14.4px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(5deg)</span>;
}<span style="color: #800000;">
.feet .left_foot:after</span>{<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 10px 20px 15px 21px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">13px</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;">rotate(-5deg)</span>;
}<span style="color: #800000;">
.groundShadow</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> rgba(0,0,0,0.3)</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 0 0 2px 4px rgba(0,0,0,0.3)</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 455px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">25px</span>;
}
相册演示的代码可以在示例中下载到。
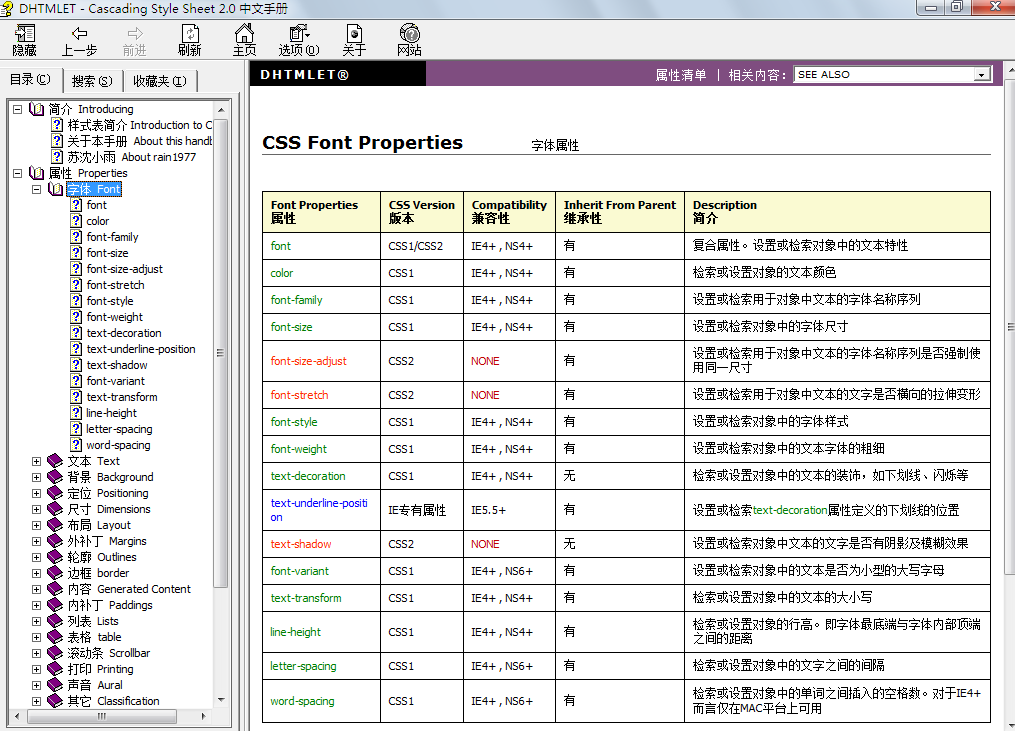
权威的帮助文档是最好的学习资料,CSS2的帮助,非常详细:

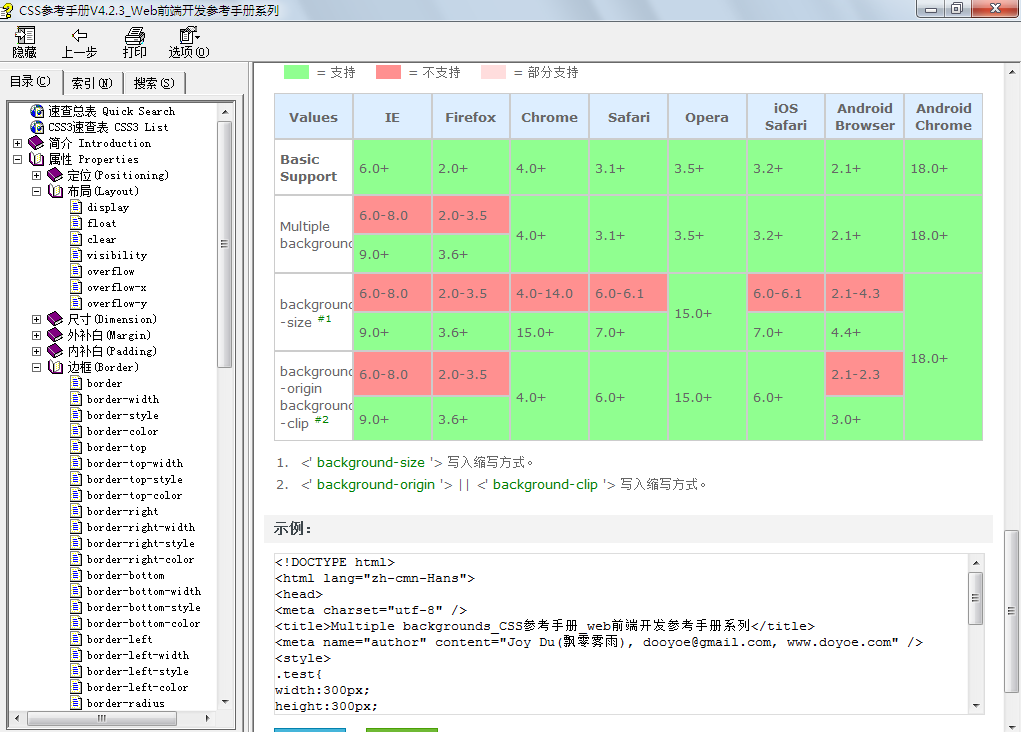
CSS3的帮助文档:


点击下载帮助文档
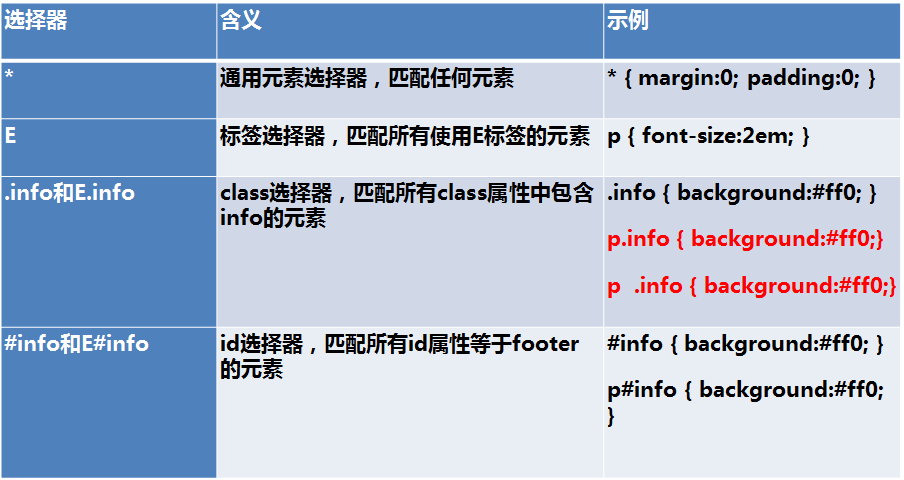
在使用CSS时我们首先要做的事情是找到元素,在写相应的样式,在CSS2.1中最常使用的是三种选择器:
a)、ID选择器:以#开始,引用时使用id,如id="div1"
#div1
{
color:red;
}
b)、类选择器:以.开始,使用class属性引用,可以有多个,如class="cls1 cls2 cls3"
.cls1
{
background-color:#99ccff;
}
c)、标签选择器:以标签名称开始,如p,span,div,*
div span
{
font-size:14px;
}
当然还有如伪类选择,a:hover,a:link,a:visted,a:active。
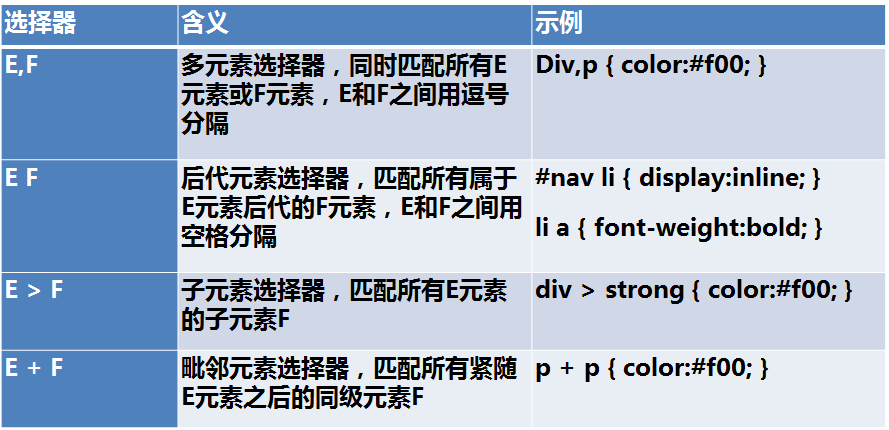
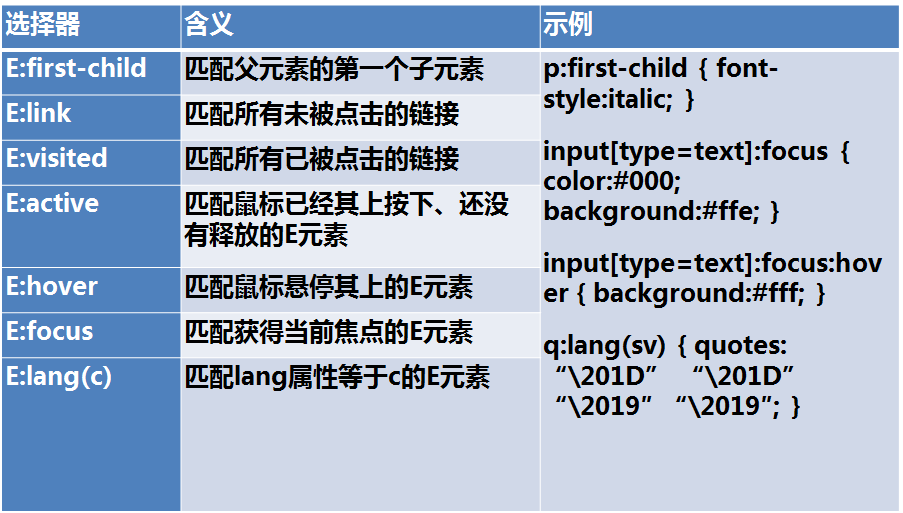
在CSS3中新增了很多的选择器,如果大家会jQuery,jQuery中多数选择器在CSS3中都可以直接使用。

红色字体中选择器的区别是:p.info的意思是p元素中必须有class="info"属性将被选择,p .info是选择后代元素,示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p.info</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
p .info</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="info"</span><span style="color: #0000ff;">></span>p1<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="info"</span><span style="color: #0000ff;">></span>span1<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p3<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:


示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div1 span
</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span1<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span2<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span3<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div1 > span
</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span1<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span2<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span3<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div1 + span
</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span1<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span2<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span3<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span4<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>

<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>属性选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
div[id][class~=cls1] </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgreen</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span0<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="cls1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
div1
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="cls1 cls2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
div2
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:


示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>伪类<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
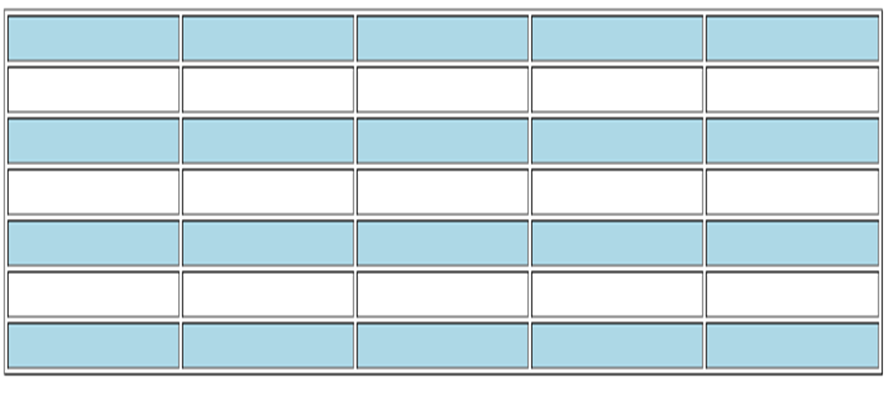
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
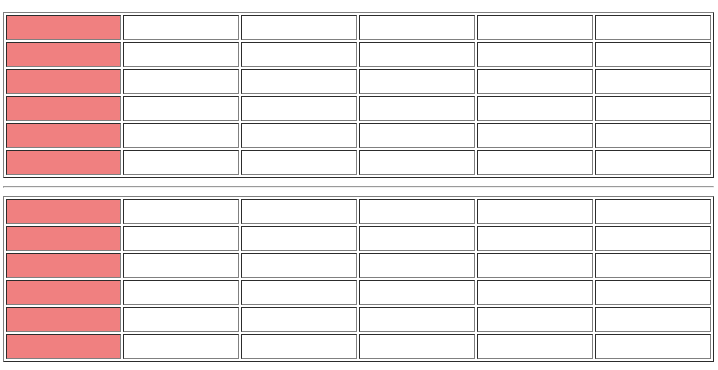
td:first-child
</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightcoral</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>组合选择器<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100%"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">hr </span><span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">table </span><span style="color: #ff0000;">border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100%"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span><span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

练习:实现隔行换色,当鼠标悬停在每一行上时高亮显示为黄色,按下时高亮红色。

<span style="color: #800000;"> <style type="text/css">
tr:nth-child(2n+1)</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">lightblue</span>;
}<span style="color: #800000;">
tr:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> yellow</span>;
}<span style="color: #800000;">
tr:active</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> orangered</span>;
}<span style="color: #800000;">
</style></span>
标准的伪元素应该使用::,但单:也行,只是为了兼容。
示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>伪类<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
a::before </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> "网站"</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>伪元素<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.baidu.com"</span><span style="color: #0000ff;">></span>百度<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://best.cnblogs.com"</span><span style="color: #0000ff;">></span>博客园<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

a)、同类型,同级别的样式后者先于前者
b)、ID > 类样式 > 标签 > *
c)、内联>ID选择器>伪类>属性选择器>类选择器>标签选择器>通用选择器(*)>继承的样式
d)、具体 > 泛化的,特殊性即css优先级
e)、近的 > 远的 (内嵌样式 > 内部样式表 > 外联样式表)
内嵌样式:内嵌在元素中,span
内部样式表:在页面中的样式,写在中的样式
外联样式表:单独存在一个css文件中,通过link引入或import导入的样式
f)、!important 权重最高,比 inline style 还要高
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>优先级<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
* </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red !important</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.cls1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> deeppink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.cls2</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blueviolet</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#p1</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="p1"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="cls2 cls1"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="color:#ccc"</span><span style="color: #0000ff;">></span>p1<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>span1<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

important > 内嵌 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
权重、特殊性计算法:
CSS样式选择器分为4个等级,a、b、c、d
1.如果样式是行内样式(通过Style=“”定义),那么a=1,1,0,0,0
2.b为ID选择器的总数 0,1,0,0
3.c为属性选择器,伪类选择器和class类选择器的数量。0,0,1,0
4.d为标签、伪元素选择器的数量 0,0,0,1
5.!important 权重最高,比 inline style 还要高
比如结果为:1093比1100,按位比较,从左到右,只要一位高于则立即胜出,否则继续比较。

示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>优先级<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html body #div1
</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.cls1 #div1</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cls1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">div1
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">div2
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

因为html body #div1的特殊性值为:0102,而.cls1 #div1的特殊性值为0110,后者胜出。
在CSS中刻度是用于设置元素尺寸的单位。
特殊值0可以省略单位。例如:margin:0px可以写成margin:0
一些属性可能允许有负长度值,或者有一定的范围限制。如果不支持负长度值,那应该变换到能够被支持的最近的一个长度值。
长度单位包括包括:相对单位和绝对单位。
相对长度单位包括有: em, ex, ch, rem, vw, vh, vmax, vmin
绝对长度单位包括有: cm, mm, q, in, pt, pc, px

1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
em
相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(相对父元素的字体大小倍数)
body { font-size: 14px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
浏览器的默认字体大小为16像素,浏览器默认样式也称为user agent stylesheet,就是所有浏览器内置的默认样式,多数是可以被修改的,但chrome不能直接修改,可以被用户样式覆盖。

示例代码:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>em与rem<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div2</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5em</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello em
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>结果:
div2的高度为80px,是因为user agent stylesheet默认样式中字体大小为16px,按照这个规则我们可以手动修改字体大小,div2的高度将发生变化。
示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>em与rem<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#div2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5em</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello em
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>结果:

rem
rem是CSS3新增的一个相对单位(root em,根em),相对于根元素(即html元素)font-size计算值的倍数
只相对于根元素的大小
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。(相对是的HTML元素的字体大,默认16px)
示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>em与rem<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#div1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#div2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello em
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
运行结果:

示例:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>em与rem<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 16px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#div1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#div2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello em
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>结果:

按理说高度为5*10px=50像素高度,但这里为60,是因为chrome浏览器限制了最小字体大小为12px,从上图可以看出。
为了实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值设置font-size的值实现当屏幕分辨率变化时让元素也变化,以前的tmall就使用这种办法,示例如下:

示例一:


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>rem phone test<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;">
描述:视口
</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="viewport"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 'Heiti SC', 'Microsoft YaHei'</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
overflow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> hidden</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
outline</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
-webkit-text-size-adjust</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> none</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
-moz-text-size-adjust</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> none</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
-ms-text-size-adjust</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> none</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
overflow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> hidden</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
-webkit-user-select</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> none</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">取消用户选择</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
header,
footer </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1.5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #000</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1px solid #ccc</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> center</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #ccc</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.bd </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> .5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -.5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.bd:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
clear</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> both</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.box </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> .5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> .5rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.blue-box </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #06c</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.org-box </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #1fc195</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>我是头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="bd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box blue-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box org-box"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>我是页脚<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">
;(function(win){
win.alert("Hello IIEF");
})(window);
</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">定义一个方法并执行</span>
<span style="background-color: #f5f5f5; color: #000000;"> (</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">(doc, win) {
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">获得文档的根节点html</span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> docEl </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> doc.documentElement;
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">如果window中存在orientationchange对象,则取orientationchange,否则取resize</span>
<span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">为了事件绑定</span>
<span style="background-color: #f5f5f5; color: #000000;"> resizeEvt </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">orientationchange</span><span style="background-color: #f5f5f5; color: #000000;">'</span> <span style="background-color: #f5f5f5; color: #0000ff;">in</span><span style="background-color: #f5f5f5; color: #000000;"> win </span><span style="background-color: #f5f5f5; color: #000000;">?</span> <span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">orientationchange</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;"> : </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">resize</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">;
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">定义一个方法,重新计算font-size大小</span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> recalc </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">() {
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">页面的宽度</span>
<span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> clientWidth </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> docEl.clientWidth;
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">如果没有宽度则退出</span>
<span style="background-color: #f5f5f5; color: #0000ff;">if</span><span style="background-color: #f5f5f5; color: #000000;"> (</span><span style="background-color: #f5f5f5; color: #000000;">!</span><span style="background-color: #f5f5f5; color: #000000;">clientWidth) </span><span style="background-color: #f5f5f5; color: #0000ff;">return</span><span style="background-color: #f5f5f5; color: #000000;">;
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">重新计算font-size大小,假定320的宽度时字体大小为20;,当页面变化时重新设置字体大小</span>
<span style="background-color: #f5f5f5; color: #000000;"> docEl.style.fontSize </span><span style="background-color: #f5f5f5; color: #000000;">=</span> <span style="background-color: #f5f5f5; color: #000000;">20</span> <span style="background-color: #f5f5f5; color: #000000;">*</span><span style="background-color: #f5f5f5; color: #000000;"> (clientWidth </span><span style="background-color: #f5f5f5; color: #000000;">/</span> <span style="background-color: #f5f5f5; color: #000000;">320</span><span style="background-color: #f5f5f5; color: #000000;">) </span><span style="background-color: #f5f5f5; color: #000000;">+</span> <span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">px</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">;
};
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">如果浏览器不支持添加事件监听则结束</span>
<span style="background-color: #f5f5f5; color: #0000ff;">if</span><span style="background-color: #f5f5f5; color: #000000;"> (</span><span style="background-color: #f5f5f5; color: #000000;">!</span><span style="background-color: #f5f5f5; color: #000000;">doc.addEventListener) </span><span style="background-color: #f5f5f5; color: #0000ff;">return</span><span style="background-color: #f5f5f5; color: #000000;">;
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">添加事件监听,指定事件处理函数的时期或阶段(boolean)true表示在捕获事件执行,false表示冒泡时执行</span>
<span style="background-color: #f5f5f5; color: #000000;"> win.addEventListener(resizeEvt, recalc, </span><span style="background-color: #f5f5f5; color: #0000ff;">false</span><span style="background-color: #f5f5f5; color: #000000;">);
</span><span style="background-color: #f5f5f5; color: #008000;">//</span><span style="background-color: #f5f5f5; color: #008000;">当Dom树加载完成时执行计算,DOMContentLoaded事件要在window.onload之前执行</span>
<span style="background-color: #f5f5f5; color: #000000;"> doc.addEventListener(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">DOMContentLoaded</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">, recalc, </span><span style="background-color: #f5f5f5; color: #0000ff;">false</span><span style="background-color: #f5f5f5; color: #000000;">);
})(document, window);
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:


示例二:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>web app 与rem<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 16px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#div2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 3rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 3rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-size</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> .7rem</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello rem
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span>
<span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> resize() {
</span><span style="background-color: #f5f5f5; color: #0000ff;">var</span><span style="background-color: #f5f5f5; color: #000000;"> w </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> document.documentElement.clientWidth;
document.documentElement.style.fontSize </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;"> w </span><span style="background-color: #f5f5f5; color: #000000;">*</span> <span style="background-color: #f5f5f5; color: #000000;">20</span> <span style="background-color: #f5f5f5; color: #000000;">/</span> <span style="background-color: #f5f5f5; color: #000000;">290</span> <span style="background-color: #f5f5f5; color: #000000;">+</span> <span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">px</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">;
}
window.onresize </span><span style="background-color: #f5f5f5; color: #000000;">=</span><span style="background-color: #f5f5f5; color: #000000;">resize;
resize();
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
运行结果:


变屏幕变宽时元素大小也随之发生变化,但这里并没有考虑高度,但为响应式布局与hack提供了思路。
帮助文档与示例下载
参照:http://www.cnblogs.com/best

 How to become a close friend on TikTok
How to become a close friend on TikTok
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 Introduction to common commands of postgresql
Introduction to common commands of postgresql
 transactionscope usage
transactionscope usage
 How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
 What does the metaverse concept mean?
What does the metaverse concept mean?
 ASCII code comparison table
ASCII code comparison table
 How to open python after it is installed
How to open python after it is installed




