
Web font is a font technology used in the web. Font-face is used in CSS to define new fonts. First understand the fonts in the operating system:
a) After installing the operating system, some fonts will be installed by default. These font files describe the shape of each text. Generally, Chinese files are larger and English files are smaller because there are many Chinese characters; text files can be found in the control panel folder, which can also be found directly under C:WindowsFonts. In addition, if you want to have richer fonts on your computer, you can download a new font file and copy it to a different location.

b). The fonts we display in the document should be found in the system to display normally. For example, if you use boldface fonts in word, but send the word file to another person, his computer does not have boldface fonts. , at this time, it cannot be displayed normally in boldface, and the same is true for web pages. In order to display fonts that are not available locally on the web page, we can use font-face. This is not a technology originated by CSS3, but has been implemented as early as IE5.
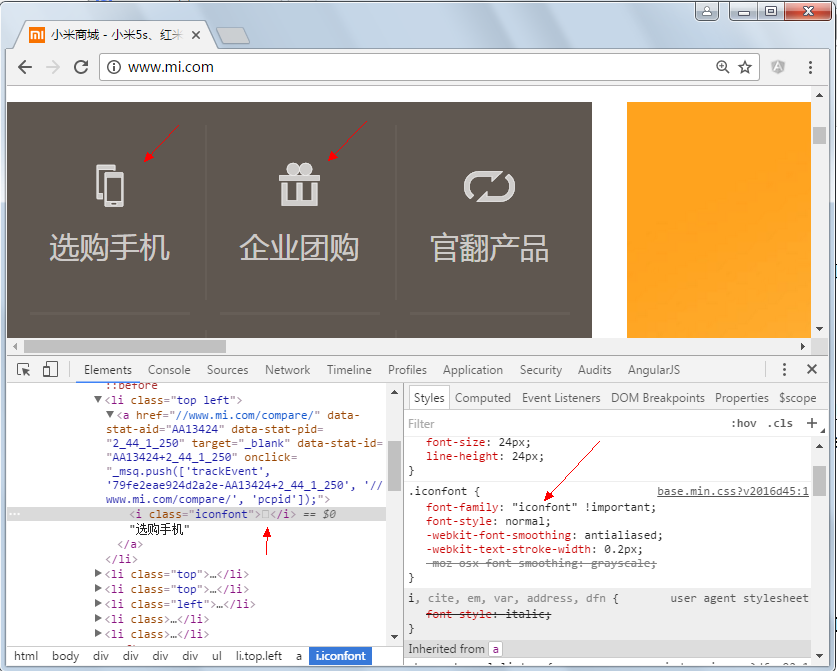
@font-face can load server-side font files, allowing the client to display fonts that are not installed on the client, and can implement vector icons. As shown below:

Microsoft's IE4 has begun to support this attribute, but it only supports Microsoft's own .eot (Embedded Open Type) format, and other browsers have not supported this font format until now. However, starting from Safari 3.1, web page reconstruction engineers can already set .ttf (TrueType) and .otf (OpenType) fonts as custom fonts.
Scalability:
Font-based icons are resolution-independent and can be scaled to any desired degree. Your icons will look unconcerned about retina, HDPI,
Size: Crop to the correct proportion. The size of the icon font file is incredibly smaller than the bitmap. When using icon font, you don’t need to prepare different pictures according to different devices. You The APP only needs to load the icon font file once at startup.
Maintainability: Package your icon into a font file. You only need to maintain this single font file from beginning to end of the project.
By managing font files, you can organize your icon collection naturally and modify or expand it arbitrarily
Adoption: However, applying such icon fonts may affect the workflow between you and your colleagues, but convincing them to adopt such technology is also very simple, there are several free or paid tools Help you achieve your goals easily and see good application results on almost any (mobile phone) mobile platform, browser or operating system
Flexibility: The most meaningful one in application icon fonts technology The ability is to manipulate icon fonts, change color, size, and change the appearance in an instant with just a few lines of code
Interactivity:Due to flexibility and the ability to be easily manipulated through code, icon fonts are unique in Manipulated at runtime, by applying icon fonts technology, you can easily display different effects and create animations in different states.
.ttf font is the most common font for Windows and Mac. It is a RAW format, so it is not optimized for websites. The browsers that support this font are [IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+];
1.3.2, OpenType (.otf) format:
.otf font is considered an original font format, which is built into TrueType Basically, it also provides more functions. The browsers that support this font include [Firefox3.5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari4.2+];
1.3.3. Web Open Font Format (.woff) format:
.woff font is the best format among Web fonts. It is an open compressed version of TrueType/OpenType. It also supports the separation of metadata packages and supports this The font browsers include [IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+];
1.3.4, Embedded Open Type (.eot) format:
.eot font is a special font for IE and can Create this format font from TrueType. The browsers that support this font are [IE4+];
1.3.5, SVG (.svg) format:
.svg font is a format based on SVG font rendering, which supports this font The browsers include [Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+].
This means that in @font-face we need at least two format fonts, .woff and .eot, and even .svg and other fonts to support more browsing versions
@font-face {
font-family: