20161128
The previous two articles have already covered the basics of simple scc, so I won’t go into details here. Let’s start with the distance between elements today!
1. Calculation of distance between elements
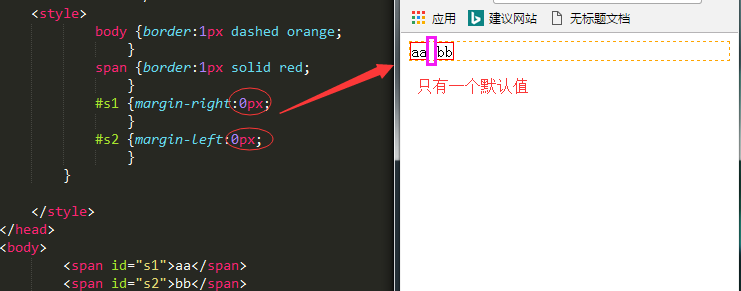
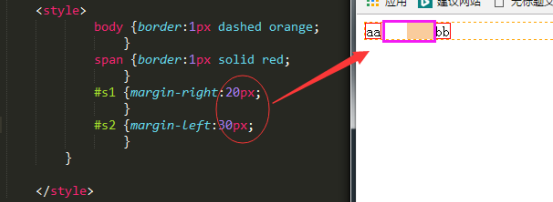
1. The distance between two horizontal containers s1 and s2 is calculated as s:
s = margin-right of s1 + margin-left of s2 (+default value)



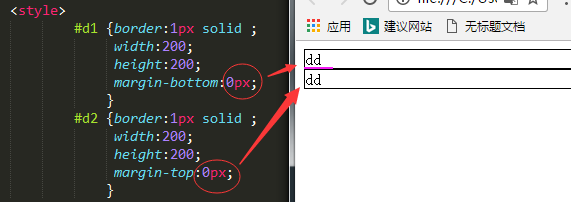
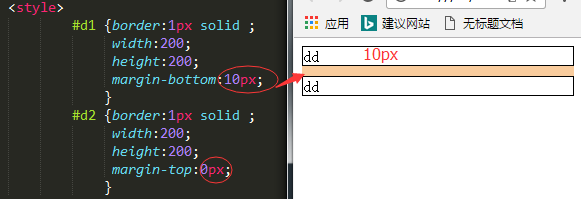
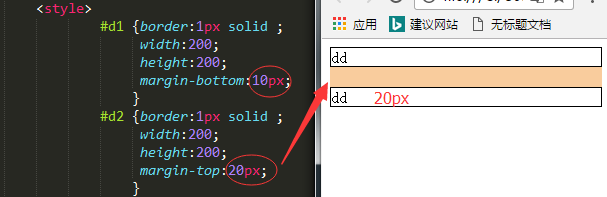
2. The distance between two vertical containers s1 and s2 is calculated as s:
The larger of the margin-bottom of s1 and the margin-top of s2



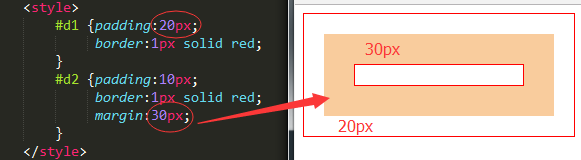
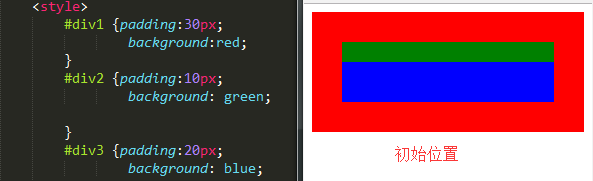
3. The distance between two containers s1 and s2 containing relationships is calculated as s. Assume that s1 is the parent element
The sum of the padding of s1 and the margin of s2


Two, float:(float)
After an element floats to the left:
1. The position of the element floating to the left is determined by the padding of the parent element and its own margin . At the same time, it becomes shorter (determined by padding, content, width and height)
2. The following element will occupy its original position
3. float: right (right) left (left) none (not floating, default attribute )
4. clear: (clear float)
left right both(all)




Three, positioning(position)
1. Absolute positioning (absolute)
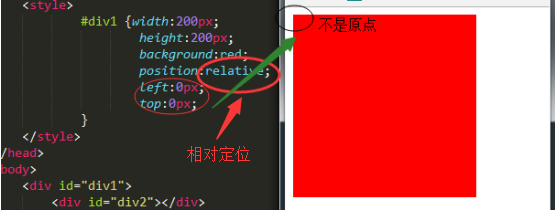
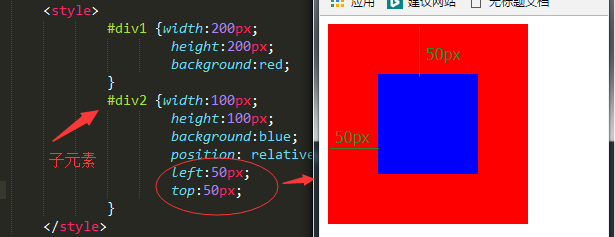
2. Relative positioning: (relative)
Position relative to the original position of the element
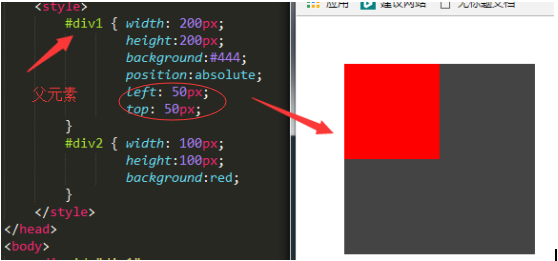
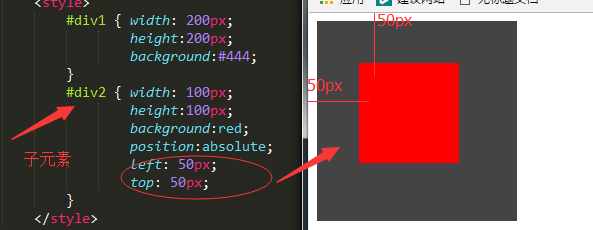
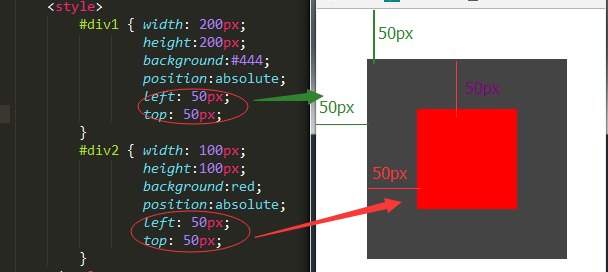
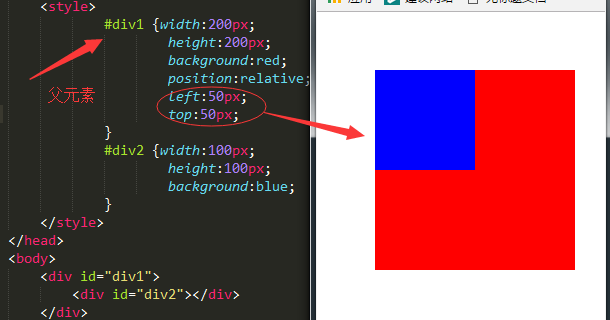
* If an element has positioning, First check whether the parent element has positioning
1. If not, use the body as the base position
2. If there is one, position it based on the parent element








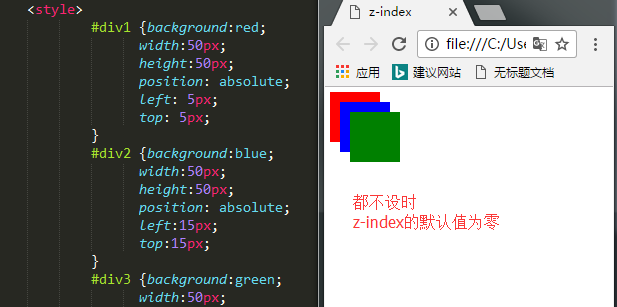
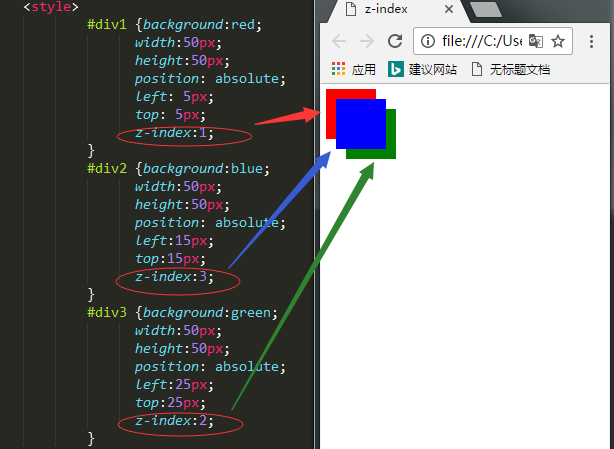
Four, level (z-index)
* It needs to be coordinated with positioning to work. The larger the number, the higher it is ranked.
The default value is 0 and can be negative.