
1. You may have used visibility thousands of times. The most commonly used ones are visible and hidden, which are used to show or hide elements.
The third value that is rarely used is collapse. Except for the differences in its use in the rows and columns of the table, it has the same effect as hidden.
Let’s take a look at how collapse works in table elements, but the premise is that the table’s border-collapse needs to be set to separate to have an effect!
Go directly to the demo below:
The main () code is as follows:
<table cellspacing="0" class="table">
<tbody><tr>
<th>Fruits</th>
<th>Vegetables</th>
<th>Rocks</th>
</tr>
<tr>
<td>Apple</td>
<td>Celery</td>
<td>Granite</td>
</tr>
<tr>
<td>Orange</td>
<td>Cabbage</td>
<td>Flint</td>
</tr>
</tbody></table>2.js file is as follows:
var btns = document.getElementsByTagName('button'),
rows = document.getElementsByTagName('tr');
btns[0].addEventListener('click', function () {
rows[1].className = '<a href="http://www.php1.cn/">vc</a>';
}, false);
btns[1].addEventListener('click', function () {
rows[1].className = 'vh';
}, false);
btns[2].addEventListener('click', function () {
rows[1].className = '';
}, false);3. css file is as follows:
body {
text-align: center;
padding-top: 20px;
font-family: Arial, sans-serif;
}
table {
border-collapse: separate;
border-spacing: 5px;
border: solid 1px black;
width: 500px;
margin: 0 auto;
}
th, td {
text-align: center;
border: solid 1px black;
padding: 10px;
}
.vc {
visibility: collapse;
}
.vh {
visibility: hidden;
}
button {
margin-top: 5px;
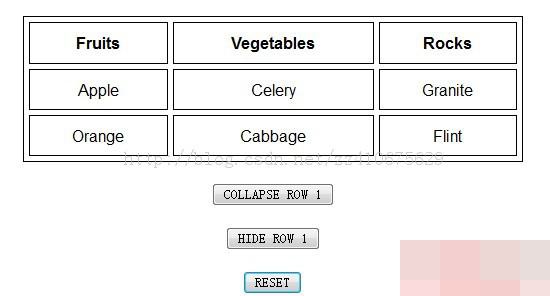
}The default output is:

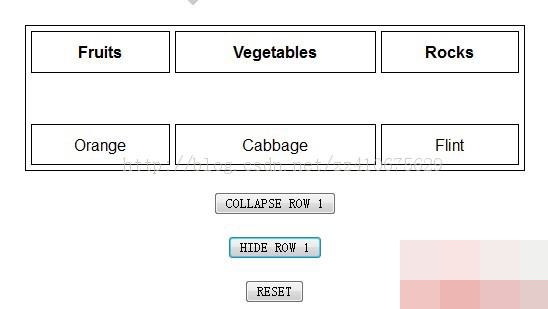
When click COLLAPSE ROW1, the display is as follows:

When you click HIDE ROW1, the display is as follows:

Although collapse has the characteristics of hidden, the form of expression is very different from hidden; now you can according to your own Need, make a choice.




