Table is a good tag for displaying data on web pages. By default, the table does not have a border, but for the sake of good appearance, we often add a border to the table. Moreover, the border color under IE7/8/9 is different. Let’s take a look at how to use css to control the display of the table border.
First, we create a simple table, the code is as follows:
[html]
;first row
table>
The initial style is very simple:
[css]
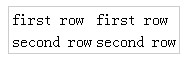
.my-table {
border: 1px solid #ccc;
}
At this time, the table behaves almost the same in each browser. I chose the screenshot under chrome
At this time, if we need to add border to each line, what should we do? If you are smart, you should have thought of the tr tag. Yes, let’s give it a try and rewrite the css as follows:
[css] .my-table { border: 1px solid #ccc;  }
}
.my-table tr { Border: 1px solid blue;
}
Then refresh the page, unfortunately, nothing happens. Note that writing border above tr has no effect. So, let’s try the td tag again, maybe there will be surprises. Rewrite the css as follows:
[css]
.my-table {
border: 1px solid #ccc;
}
.my-table td {
border : 1px solid blue;
}
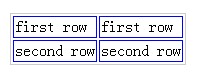
Now we can see new changes. The performance of each browser is basically the same, but the fly in the ointment is that there are spaces between the borders of td:
For the sake of beauty, we have to Remove the space between cells, use border-collapase:collapase, and rewrite the css as follows:
[css]
.my-table { border: 1px solid #ccc;  border-collapse: collapse;
border-collapse: collapse;
} .my- table td {
border: 1px solid blue;
}
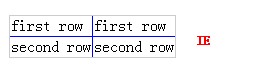
Let’s see what the table looks like now, the performance is different in different browsers. We can see from the picture below that under chrome and FF, the border of td will replace the border outside the table, while the outer frame of the table under IE has not changed. Next time, it will be more obvious to use a brighter color to mark it.
So, how can we achieve consensus? I found that if the width of the outer border of the table is increased, it is ok; strictly speaking, one should follow this rule: compare the width of the outer border with the width of the td, whichever is wider will display the border.
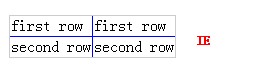
For example, I set the border width of table and td to 2px and 1px respectively, and then set a border width of 5px and 4px for comparison (note that I have changed the color to be more eye-catching)

In fact, through experiments We found that at this time, the performance of the table was consistent across all browsers. When writing CSS, you can use the above code to ensure compatibility with most browsers, including IE6.





