
border
Simply put, it is our commonly used border. A very basic usage is
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
The following is the effect of the demonstration:

Of course, you can also define many weird border types, such as rounded corners (radius) , maybe the compatibility is not very good), ellipse (in fact, as long as you understand the ellipse, you can draw the border at will).
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
After reading so many interesting DEMOs, do you really understand borders?
I recently came across an interesting CSS style, which gave me a deep understanding of borders. Usually when we use borders, we basically give the border a width of 1px, and occasionally 2px. We do not find the relationship between the border and the element. When we change the border-width to a larger value, the problem arises.
border: 20px solid gray;

Moreover, the border can be set independently. The values of top, right, bottom, and left are:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

How to judge the intersection of border and border?
It is very important to understand this. If you also find this problem, then the following interesting things will come:
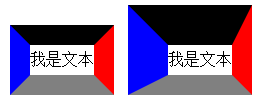
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

It is actually the line connecting the inner vertex and the outer vertex that separates the border. If you divide the element Both width and height are set to 0, and a radius is added:
width: 0; height: 0; border-radius: 50%;

You should also understand the principle of border-radius before!
For the selection of border-radius, you can read this question on SF When border-radius inner and outer radius = < border width, the inner edge of the box becomes a right angle. <边框宽度时,盒子内边就成了直角怎么一回事。
Use borders to implement arrows
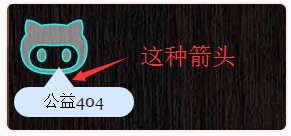
After knowing some basic knowledge of borders, we can implement arrows commonly seen in dialog boxes, like the following:

This needs to be achieved with the help of transparency in CSS, such as We need a right arrow. Refer to the example above when width and height are 0. The corresponding border sizes are 15px, 0px, 15px, 30px. Let’s look at the following example first
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

At this time, we need to combine border-top and The color of border-bottom is set to transparent,
border-color: transparent gray;

Then, the arrows at the other three angles can also be designed in the same way:

Summary
After reading this article, do you think the function of border is very powerful? In fact, some of our common bubbles and shapes can be realized with border. Haha, I really despise those students who use pictures. mutual encouragement.




